2002年01月28日
続きものなのに間があいてしまって申し訳ありませんでした。理由は後述。
前回、現在ユーザビリティの世界で使われているジャーゴンより、もう少し簡易なボキャブラリーがあると、より多くの人が道具の使いやすさを吟味できるのではないか、という話を書きました。今回は、それに関しての具体的に考えていることを説明してみたいと思います。まだ計画段階なので、どんどん御指摘、御提案をいただければ幸いです。
・話のきっかけ(元ネタ)
最近、プログラミングの世界で、デザイン・パターンという考え方が話題になっています。昨今、XP(エクストリーム・プログラミング)のような協調プログラミング手法が品質管理などの面などから注目を集めています。またそれでなくてもアプリケーションの肥大化により、一人でプロジェクト全体をカバーするのは現実的ではない規模になってきており、グループによるプログラミングは必須のことと成っています。このような開発プロセスにおいて、スタッフ間の情報共有効率化のために、プログラム上の典型的なアルゴリズムのパターンに名前をつけて呼びあおう、というムーブメントが起きているのです。これがデザイン・パターンと呼ばれるもので、あちこちの開発者向けの雑誌などで表紙や特集記事を飾っています。この取り組みにより、プログラマー間でソースコードの説明の負担が軽減されるばかりか、(私見ですが)プログラミング学習の良い入口が提供されることになるとも考えられます。 また、インターフェイスの世界でも、インタラクション・パターンという、GUIなどの操作ルールをデザイナーが流用、再利用しやすいようにライブラリ化するという動きも始まっています。今までなんとなく「こんなカンジ」と真似してきたGUIが、明文化されることで、より的確に一貫性を保持した形で流用されやすくなると考えられています。
このように、典型的なパターンに名前をつけるということは、単に言葉で他者に伝達する能率があがるだけでなく、そもそもその言葉抜きでは扱えなかった概念や解像度を獲得する手助けになるわけで、この話をユーザビリティの世界にも持ち込んでみたらどうだろうか、というのが今回のテーマを考えるきっかけです。
・ユーザビリティ・パターン(仮称)
今回考えているパターンは、ユーザビリティの専門家でなくても扱える身近でわかりやすい言葉で構成する必要があります。そして興味をひくものでなければ広まっていかないでしょう。この「一般に広く浸透しなければならない」というのが、プログラマーやデザイナーを対象にした先の例とは異なり、単に新しいジャーゴンをすれば良いという訳にはいきません。
概念を身近にする良い方法はメタファー(比喩)を利用することです。ユーザビリティ上の概念を、日常的な概念や、テレビ、映画、雑誌などのネタを上手く取り込んで名付けることができれば、親しみやすく覚えられやすいのではないでしょうか。
また、一言でユーザビリティ上の概念と言ってもその内容は色々考えられます。今回の目的は、一般の消費者が店頭で道具の使いやすさを吟味する時の指標にできるお手伝いができるものを構成するということなので、アフォーダンスや対応付け、メタファーといった既存のジャーゴンを「翻訳」するのはちょっと違う気がします。σ(^^)は以前のコラムでも取り上げましたが、ユーザビリティ評価におけるツッコミを重要視しています。そして人々はツッコミに娯楽性を見出します。そこで、今回はインターフェイス設計の失敗を典型的なパターンでツッコめるような「言葉」作りを試みたらどうだろう、と考えました。優れたデザインはしばしば新規なアイデアの実践であり、あまり典型化できない気がするという気がします。対して、「在りがちな失敗」というのは比較的数が挙げやすいですし、そういう誰もがダメだと思うような失敗をやらかしているような製品は、バンバン口コミでツッコまれることで改善への圧力となるでしょう。
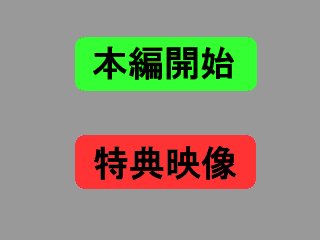
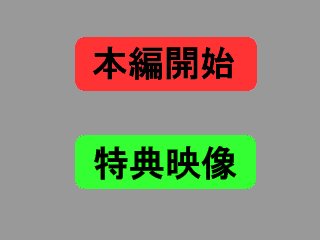
典型的な失敗とは例えば、下の写真のようなものです。

これは、あるDVDソフトのコンテンツメニューを模したものですが、緑と赤、どちらがフォーカス色なのかわかりません。メニューが3項目あれば1対2でわかるんですが、この例ではどちらも1で、決定してみるまでわからないのです。DVDやBSデジタルなどインタラクション設計に自由が利き、またデザイン的にも凝ったものが期待され、しかも普遍的なインタラクション・パターンが確立していない世界ではこういうことが比較的よく起こります。また携帯電話やPDAがカラーになる前の頃は、「はい」と「いいえ」が白地に黒と黒地に白で切り替わって、「どっちやねん?」ってことがよくあった気がします。例えばこのような「2者選択メニューで、どちらも強調っぽいデザインのために、どっちが選択されているかわからない」状態を名付けて........ここに三ヶ月の苦悩........すみません、とりあえずの例に適当な呼び名の例が思い浮かびません。ネーミングセンスないなぁ。>自分
とりあえずこのままではいつまでたっても先へ進みそうにないので、暫定的に公開してしまいます。他に書きたいネタもたまってきてますし。
えと、とりあえずそんなこと考えています。反響があれば、典型的失敗例とその呼び名を投稿/議論できるような掲示板のような仕組みを作ってみようかと思います。ご意見をお聞かせ下さい。
っていうか上記事例の呼称だけでも募集。先にも書きましたが、とにかく日常の知識でいきなり理解できるような親しみやすさ優先がいいのではないかと思っています。