ここは特にクリア条件もなく、world.place()メソッドで好きなオブジェクトを置いてみましょう、というステージなので、それこそ正解はないので今まで憶えたパターンをおさらいしてみましょう。
座標は列番号columnと行番号rowの組み合わせで指定します。マップ上の特定のコマをタップすると(0,0)のような形で表示されますので、自分で数えるよりも早いでしょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
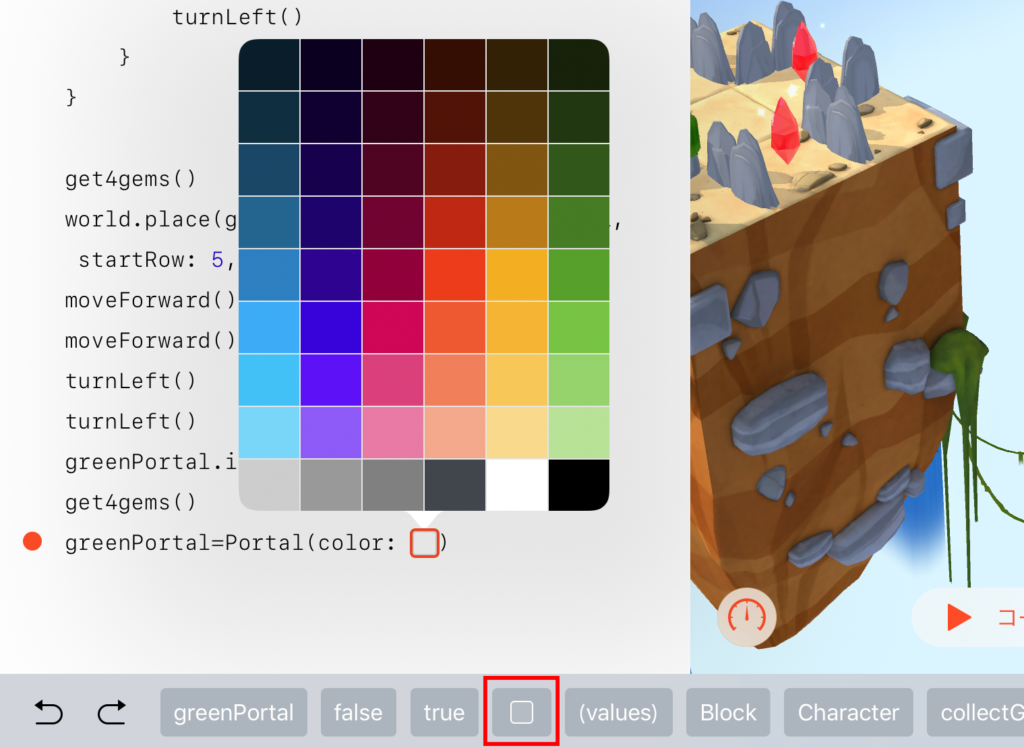
//■ブロックを配置 world.place(Block(), atColumn: 1, row: 3) //座標を指定 //■宝石を配置 world.place(Gem(), atColumn: 3, row: 2) //座標を指定 //■階段を配置 world.place(Stair(), facing: south, atColumn: 3, row: 1) //向きと座標を指定 //■Characterを配置(名前をつけてインスタンス化したものを指定する) let ch = Character() world.place(ch, facing: north, atColumn: 3, row: 0) //向きと座標を指定 ch.moveForward() //名前を指定して操作 //■ポータルを配置(名前をつけてインスタンス化したものを指定する) let greenPortal = Portal(color: #colorLiteral(red: 0.4, green: 0.7, blue: 0.2, alpha: 1)) //色を指定 world.place(greenPortal, atStartColumn: 1, startRow: 5, atEndColumn: 5, endRow: 1) //ワープ元座標とワープ先座標を指定 greenPortal.isActive = false //名前を指定して操作 |