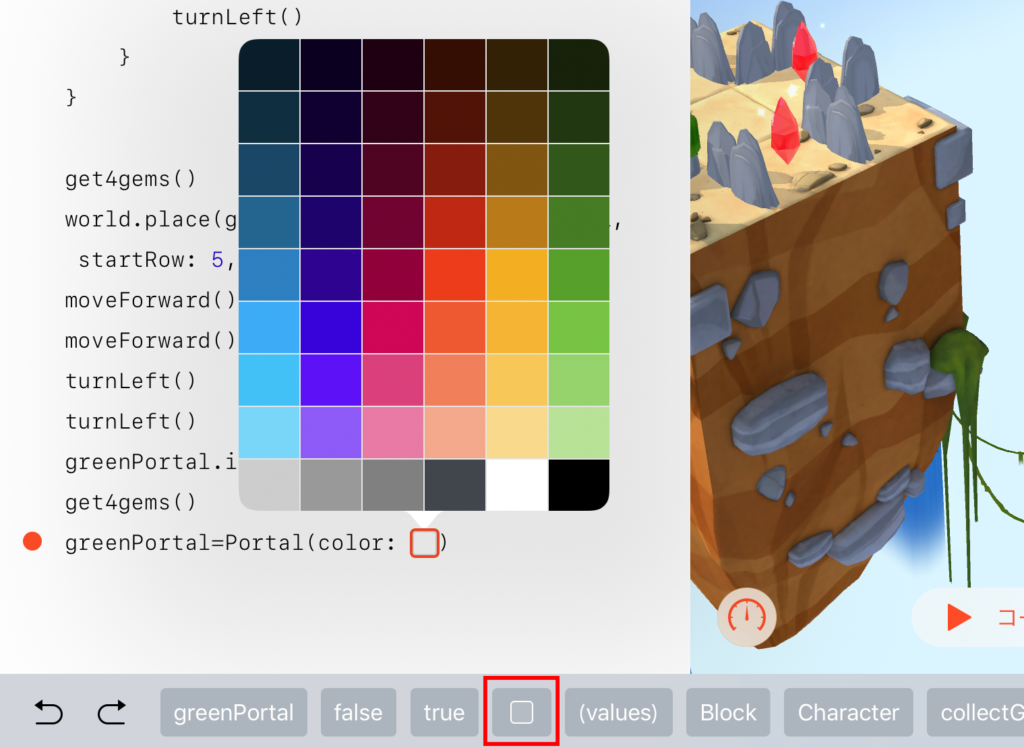
このステージで登場するワープポータルを作るためのPortal()ではパラメーターとして色を指定する必要があります。入力候補で「Portal」を選び続けて「(」をタップすると、候補に「(color: Color)」が出てきます。この大文字のColorの部分に実際の色を書く必要があります。この時、入力候補中に写真赤枠のようにグレーの正方形が出てくるので、それを選び、吹き出しから希望の色を選びます。そうすると選んだ色の正方形がコード内に挿入されることでしょう。
例えば緑を選んだらこんな感じになっていればOKです。
![]()
greenPortalという名前で緑色のワープポータルを作成したことになります。色を変えたい時はもう一度その正方形をタップします。
ただし、パソコンにコピーすると1行目は以下のように「#colorLiteral(red: 0.4028071761, green: 0.7315050364, blue: 0.2071235478, alpha: 1)」と置き換わってしまいます。どちらでも同じことなのでアプリ上では緑の正方形を出すように入力してください。以後、コメントで色を書き添えるようにします。実際には全く同じ色でなくても大丈夫です。
さて、ステージですが、同じ形、同じ宝石レイアウトで、草の島と砂の島があります。2つはつながっていないので、このステージから使えるようになった方法でワープポータルを自分で設置します。前ステージまでと同じくworld.place()文を使いますが、
|
1 |
world.place((ポータルのインスタンス), atStartColumn: ワープ元の列番号, startRow: ワープ元の行番号, atEndColumn: ワープ先の列番号, endRow: ワープ先の行番号) |
のように5つのパラメーターを書き込みます。.place文は最初のパラメータがポータル型のインスタンスであることを認識して、後の4つがワープ元とワープ先の座標であることを理解してくれます。ポータル型のインスタンスには先ほど作っておいたgreenPortalを使えばOKです。
作るタイミングですが、最初からワープポータルがあると邪魔なので、まず草の島で全ての宝石を取り終えて、それからがいいでしょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
//ワープポータル型のインスタンスを準備 let greenPortal = Portal(color: #colorLiteral(red: 0.4, green: 0.7, blue: 0.2, alpha: 1)) //緑色 //今いる島で4つの宝石をとる関数。 func get4gems() { for i in 1 ... 4 { collectGem() moveForward() turnRight() moveForward() turnLeft() turnLeft() } } get4gems() //最初にいる草の島で宝石を取り尽くす world.place(greenPortal, atStartColumn: 1, startRow: 5, atEndColumn: 5, endRow: 1) moveForward() //ワープポータルに入りワープする //草の島と同じスタート位置に移動する moveForward() turnLeft() turnLeft() greenPortal.isActive = false //草の島に戻ってしまわないようワープをOFFにする get4gems() //砂の島側でも宝石を取り尽くす |




 (+2 rating, 4 votes)
(+2 rating, 4 votes)
いつも解説くださりありがとうございます。
world.placeのatEndColumnとendRowをそれぞれ4,1にすると、それ以下が
moveForward
get4gems()
の2行で済みます。