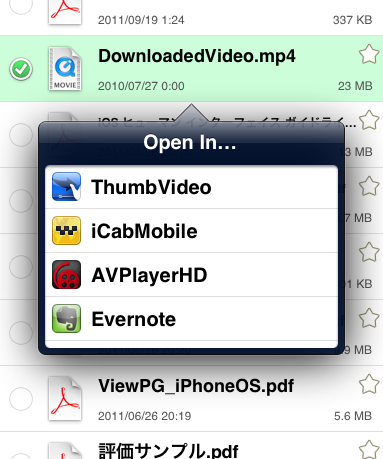
「おやゆびでお」ではiTunesファイル共有でコピーした動画ファイルだけでなく、Webページ上にリンクされた動画を再生することができます。自宅のMac/PCやLinkStation等のNASをWebサーバーにして、そこに保存した動画ファイル一覧をHTMLで作って置けば、iPhoneやiPadの容量を気にすることなくいつでもお望みの動画を視聴することができます。
以下ではMacを使った方法を解説します。
技術的にはWebサーバーをインターネット上に公開すれば自宅外からもアクセスできますが、実際には通信速度の関係などで思うように再生されない場合があります。原則として自宅LAN内での使用を推奨します。また著作権的な問題のあるファイルをインターネットにパスワード制限等をせずに公開すると著作権者から多大な賠償金を請求されたり逮捕されたりということもあり得ますのでおやめ下さい。
■HTMLの作り方
ここではthumbvideoというフォルダの中に動画ファイルvideo1.mp4、video2.mp4、video3.mp3の3つのがあるとします。適当なテキストエディタソフト(テキストエディットでOK)で以下のように記述し、index.htmlといった名前で保存します。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>我が家の動画ライブラリ</title>
</html
<h2>我が家の動画ライブラリ</h2>
<ul>
<li><a href="video1.mp4">ビデオ1</a></li>
<li><a href="video2.mp4">ビデオ2</a></li>
<li><a href="video3.mp4">ビデオ3</a></li>
</ul>
</body>
</html>
後半の<li>で始まる行の「video1.mp4」の部分が言うまでもなく動画のファイル名です。その後の「ビデオ1」が一覧で表示される名前です。ファイル名と同じでも構いません。この行を動画ファイルの数だけコピーして追加します。
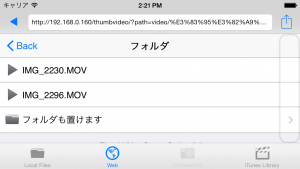
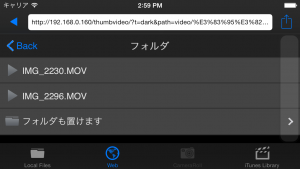
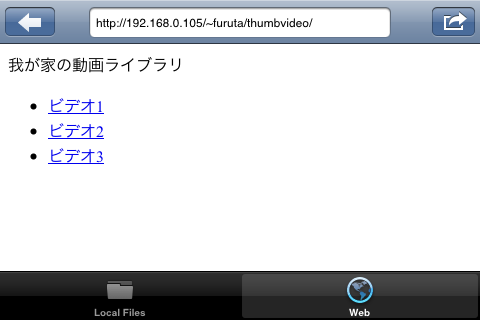
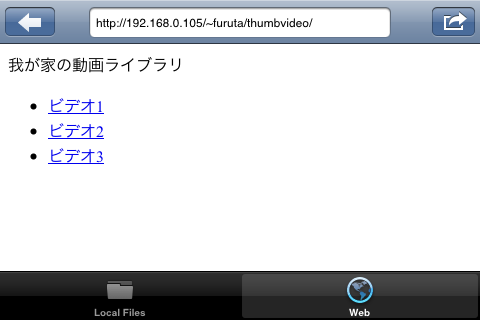
Mac付属のテキストエディットで保存する場合、フォーマットに「Webページ(.html)」というそれらしいのがありますがこれは選ばないで、「標準テキスト」にして下さい。一旦index.txtといった名前で保存されるので、その.txtを.htmlに変更します。indexの部分はなんでもいいですが、半角英数字でつけます。保存されたファイルをダブルクリックしてSafariやInternet Explorer等が起動し、以下のような画面が表示されれば成功です。
これを先ほどの動画と同じフォルダに保存します。
■Webサーバーを用意する(Mac編)
Macの場合は標準機能だけで対応できます。
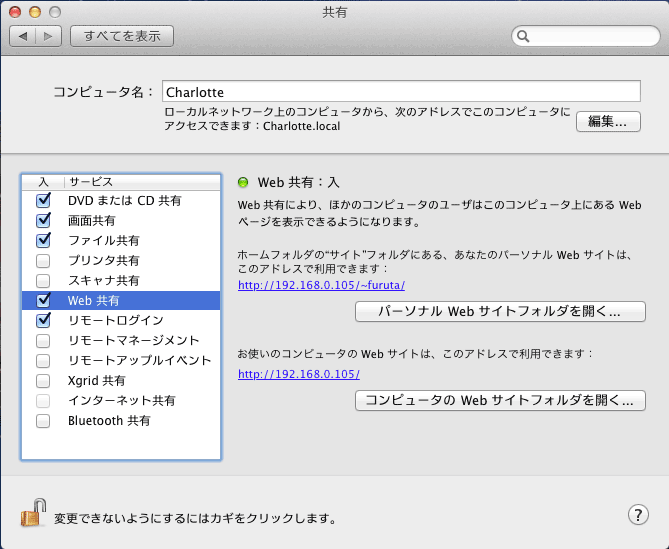
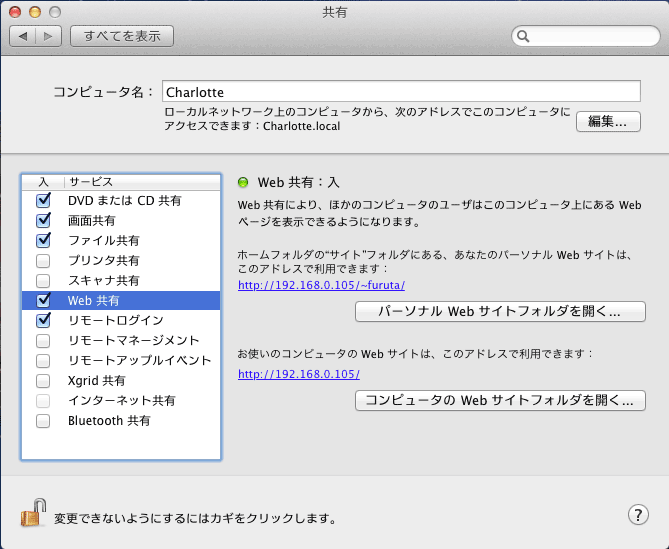
- アップル->システム環境設定->共有を開く
- 写真の様に、「Web共有」をONに
- 「パーソナルWebサイトフォルダを開く…」をクリックし、開いたフォルダにthumbvideoフォルダ(中に動画とhtmlファイルが入っている)ごと移動する

この画面に表示されている2つのアドレスの上の方(この場合は「http://192.168.0.105/~furuta/」にフォルダ名とhtmlファイル名をつなげたものが「おやゆびでお」に入力するアドレスになります。つまりここでは、「http://192.168.0.105/~furuta/thumbvideo/index.html」ですね。ただし慣習としてファイル名がindex.htmlの場合は省略できるので、「…thumbvideo/」まででもOKです。

こんな感じ。アドレス欄の右にあるボタンからホーム画面として登録しておけば、次からは自動的にこのページが表示されます。
HTMLが書ける人は画面のデザインなど自由に凝ってみて下さい。
またMacのWake-on-LAN機能を有効にし、iPhoneアプリの「iNet Pro 」等を設定しておけば、スリープしているMacをiPhoneから起こすことができるようになるので、動画を見たい時にいちいちMacのところまで電源ボタンを押しに行かなくて済んで便利でしょう。
」等を設定しておけば、スリープしているMacをiPhoneから起こすことができるようになるので、動画を見たい時にいちいちMacのところまで電源ボタンを押しに行かなくて済んで便利でしょう。
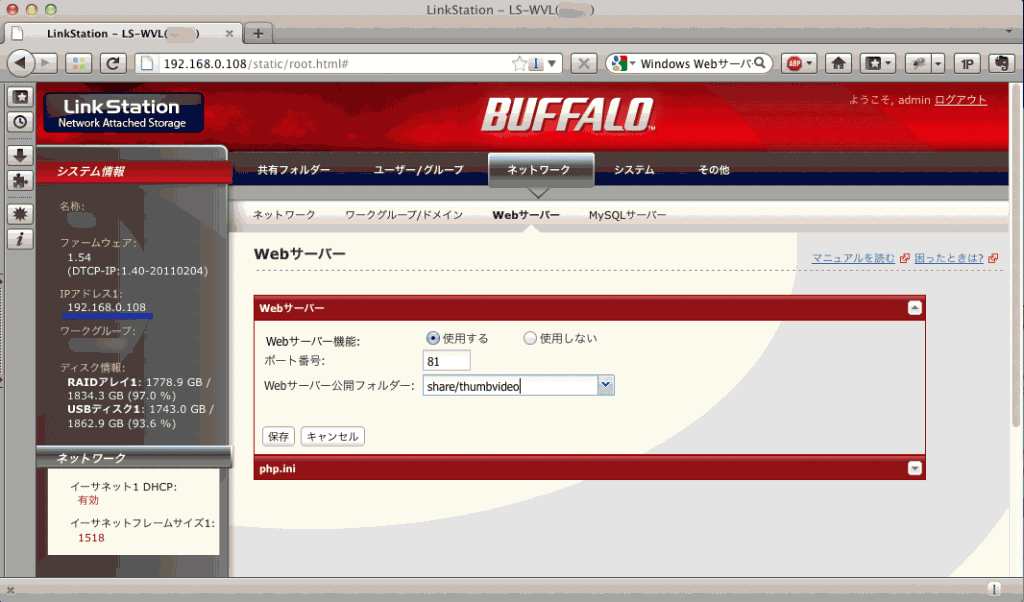
■Windowsの場合は?
Windowsの場合は標準でWebサーバー機能がついていないのでやや面倒です。単に上記の様に手作業でリストhtmlファイルをするのであれば、04WebServerやAN HTTP Serverで良いでしょう。将来的にフォルダ内の動画ファイルを自動でリストに追加するスクリプトまで使いたいのであれば、Apacheというやや高機能なWebサーバーソフトを使う事になるでしょう。いずれにせよネットや書籍で多くの解説が見つかると思うのでそれらを参考に挑戦してみて下さい。こちらでもできる限りサポートしていきたいと思います。
またhtmlファイルをWindowsのメモ帳で作る場合、「ファイルの種類」は「テキスト文書(*.txt)」でOKですが、「文字コード」を「UTF-8」にして下さい。ファイル名欄に「*.txt」という文字が入っているのを消し、「index.html」などとします。