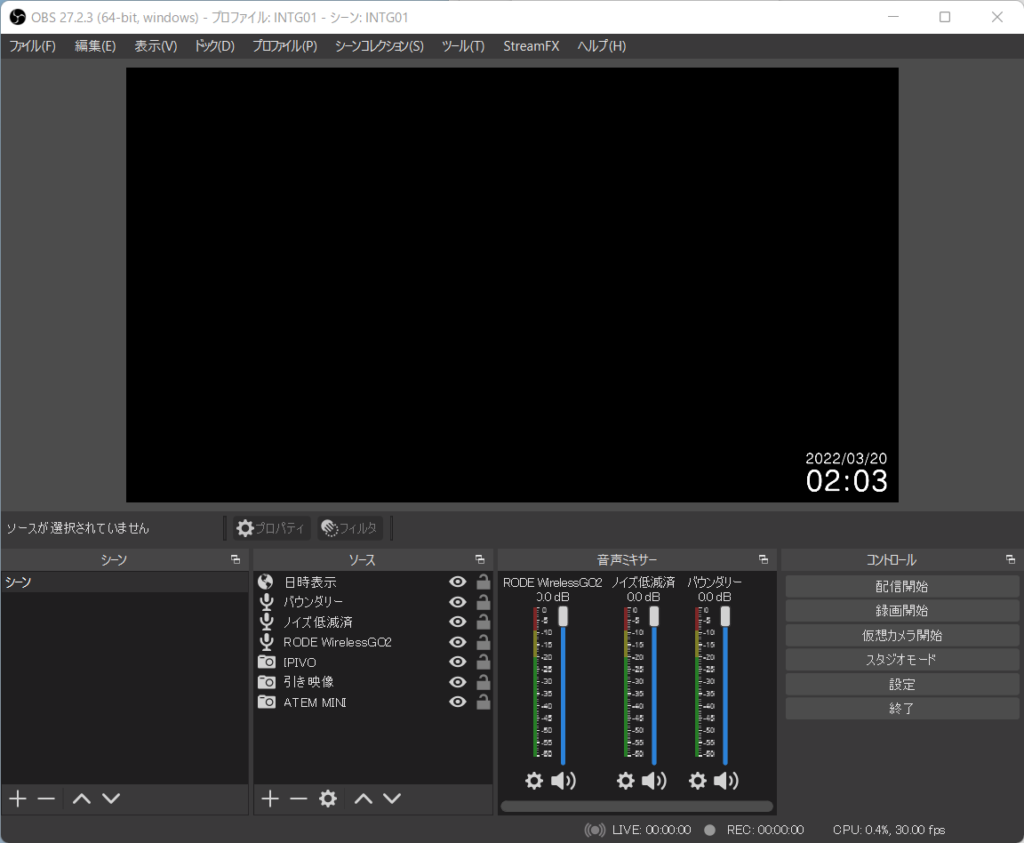
先日OBS Studioを使った録画案件でリアルタイムの日時(時計)を入れてほしいという要望がありました。
以前も紹介しましたが、Windowsの場合はSnazという時刻やストップウォッチをテキストデータとして保存しつづけるユーティリティを動かし、そのファイルをテキストソースで読み込む方法がありました。
しかし最近MacBook Proを使うようになり、改めてmacOSでも同様のツールがないか探してみたんですが見付からず。ちょっとしたスクリプトを書けば済みそうな気がしたんですが、ならばと思いついてWebページとしてJavaScript + CSSでデザインも込みで実装しOBSの「ブラウザ」ソースで読み込んでしまえと。
同様の考え方は既にあったみたいで、こちらなど表示形式もカスタマイズできていい感じです。
ただ今回要望のあった日付は入れられないし、CSSもOBS上に設定が必要だったので、URL一発で日時表示ができるページを作ってしまいました。
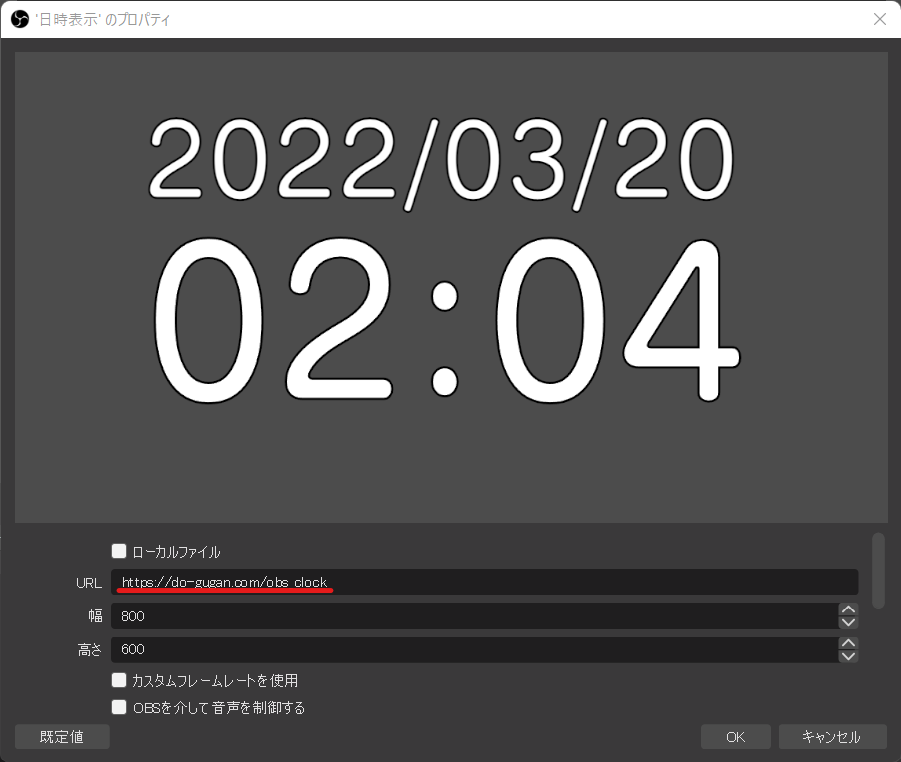
URLはこちら。>https://do-gugan.com/obs_clock/
デザインはこんな感じです。位置やサイズはOBS側で好きに変更可能。

OBS Studioの「ブラウザ」ソースをシーンに追加し、上記URLを指定するだけです。

OBSの内蔵ブラウザでJavaScriptを実行するので、最初に読み込んで表示されてしまえばあとはインターネット通信はなくても良いはず。1秒毎にサーバーに読みに行ったりすることはありません。フォントはGoogleフォントで丸ゴシック系のものを使ってます。白い背景でも見えるよう黒縁をつけています。
現状カスタム性はまったくありませんが、要望があれば日付のON/OFFや曜日表示、カラー変更くらいはつけてもいいかも知れません。あとローカルにファイル一式をおいて読み込むこともできそうな気がするので、GitHubにでも公開しましょうかね。
取り急ぎ現状のものでよろしければご自由にお使いください。(サーバー不調などで予告なく停止していたらごめんなさい)
2022.10.27追記:カラーなどスタイルの上書き方法について
フォントカラーの変更についてコメントいただいたので、OBS側の設定でスタイルを変更する方法について補足します。
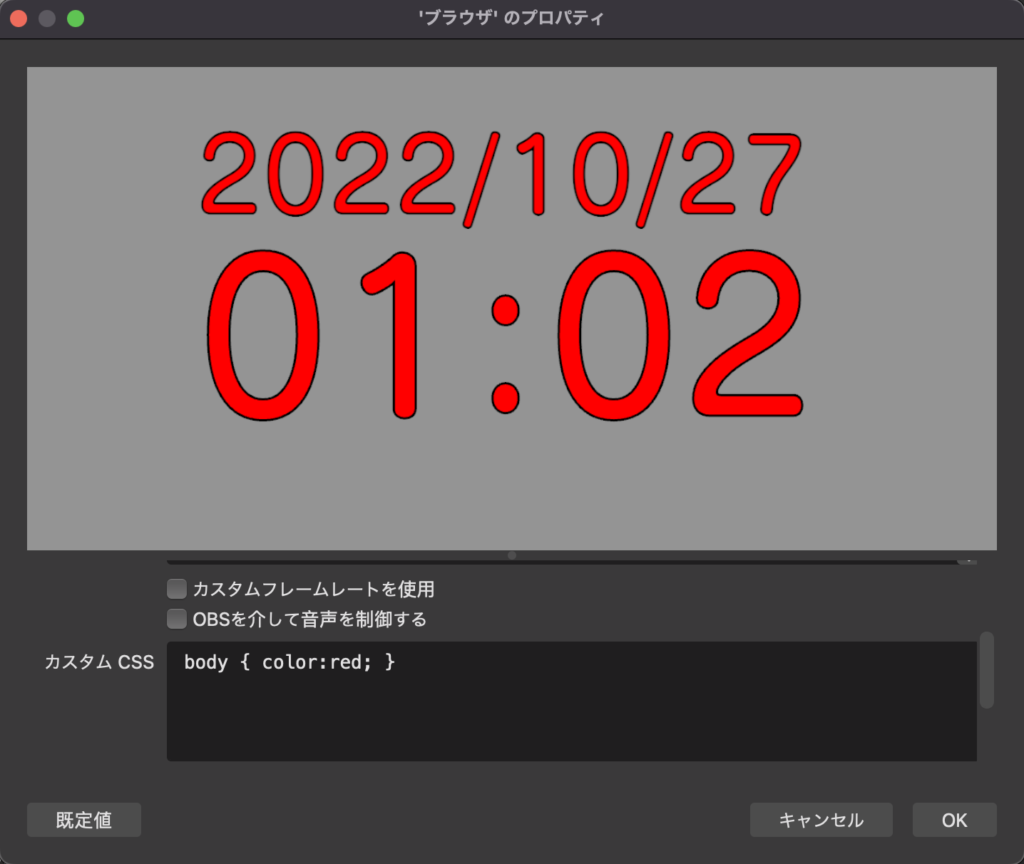
OBSのブラウザソースにはCSS(スタイルシート)を上書きすることができ、ここでフォント、色、サイズ、配置などを自由にカスタムできます。「ブラウザ」ソースのプロパティ欄を下にスクロールすると、「カスタムCSS」欄があるはずです。
ここに例えば写真のように「body {color:red;}」などと入れれば赤色になります。

CSSの書き方は割愛しますが、現状のソースは以下のようになっているので、必要な部分を上書きする形で記載いただければ良いと思います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
body { font-family: fot-seurat-pron, sans-serif; font-style: normal; font-weight: 600; color: white; -webkit-text-stroke: 3px black; } #date { font-size:15.8vw; } #time { font-size:32vw; line-height: 0.6em; } |
「body{〜}」が全体共通、日付だけの指定は「#date{〜}」、時刻は「#time{〜}」をいじれば個別に調整可能です。
カラーコードはこちらなどでお調べください。
2023.10.19追記:秒表示バージョン
だいぶ前に作ったんですがここに掲載してなかったようです。秒表示が必要な方はこちらをご利用ください。



使わせて頂きます!~
使わせてもらいます!ありがたい~
カラー変更できるようになると嬉しいです!待ってます!
なるほど、URL末尾に「?color=red」とかつけると色指定できるようにすればいいかなと思ったんですが、よくよく考えるとOBS Studio側でスタイルシートを上書きできるはずだと思って実験したらあっさりできました。本文にやり方を追記しましたのでお試しいただければと思います。
CSSさえ書けば理論上はフォント、色、サイズ、レイアウト、時刻だけにする、などカスタマイズし放題だと思います。