■CentOS7のコミュニティサポート期限が切れる!
このブログをホストしているサーバーのOSはCentOS7でしたが、2024年6月30日でコミュニティサポート期限が終了することに6月に入って気付きました。基本新しいもの好きでPCやスマホのOSはリリース当日に即インストールすることが多いですが、サーバーOSやPHPなどのミドルウェアはなにかあった時の切り戻しが難しいしダウンタイムの発生は避けたいので保留しがち。しかしさすがにサポート切れのOSを使うワケにはいきません。以前ならCentOS7->8のアップグレードパスがあったようですが、CentOS8自体が終了してしまい多くのミラーサーバーからも消えてしまっている様子。実態として稼働しているのはWordPressのサイトが5つ程度といくつかのオリジナルPHPスクリプトによるサービスのみ。だったらひとつひとつ手作業で新サーバーに移設していく方が安全かなと思い、新規サーバーを建ててしまうことにしました。
■同じConoHaで1G->4Gプランに
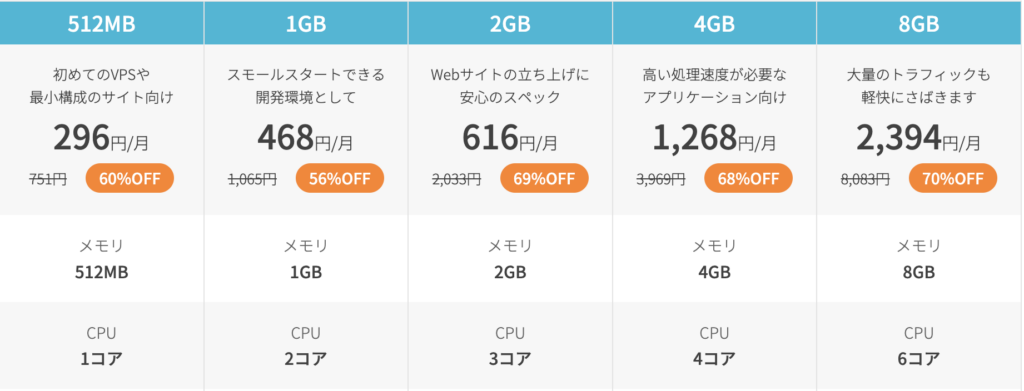
今までメモリ1GBのVPSプランでしたがWordPress(KUSANAGI8)がモッサリで色々と高速化、最適化の工夫をしてみてもいまひとつでした。よくよく調べてみるとKUSANAGI for ConoHaは推奨メモリが4GBでした。契約当時からそうだっけ?というところではありますが、ともあれ「そりゃ遅いわけだ」と。下手をするとKUSANAGIの処理が上乗せされたことで、かえってバニラのWordPressより遅くなってた疑惑すら。一応いままで1GBで動いてはいたので、2GBにするか素直に推奨の4GBにするか悩みました。選定当時、梅雨トクキャンペーンというセールをやっていて、36ヶ月分一括払いした時の料金とスペックはこんな感じでした。
選定時点のセール価格(36ヶ月前払い時) 2GBと4GBで倍ほど違うのでさすがに迷います。ただまぁモッサリはイヤだなというのと、幸いサーバー利用者からカンパの申し出もあったので贅沢に(?)4GBプランとすることにしました。
ちなみにこの価格は新規サーバー構築時のみです。実は3年分払ってやっぱうまく移行できなかったわってなったら大変なので最初1ヶ月契約して後ほど延長しようと思ったんですが(以前のきっぷシステムならできたはず)、今の「まとめトク」システムのせいかこのキャンペーンがなのか不明ですがNGと後になって発覚。仕方ないのでセッティングが全て終わった一ヶ月契約サーバーのイメージ保存を行い、別途新規に3年契約サーバーをつくってイメージから復元する、という手順をとることに。IPアドレスが二回かわることになってしまいやや手間でした。まぁ実際になんかあったらもっと大変だったので、これで済むとわかってれば次回もそうするかも?やはりいきなり3年契約は勇気いりますよね。この辺、システム的になんとかしてほしいものです。
■AlmaLinux9 + KUSANAGI9で行こうとするもConoHaにイメージがない!?
CentOSはStreamへ移行
で、OSの選定です。RedHat Enterprise Linux(RHEL)の無料版クローンであるCentOSは終了というか、CentOS Streamというラインに移行されました。今までのCetOSはRHELと同じ構成、パッチリリースで安価で安定した業務グレードのディストリビューションでしたが、Streamは逆にRHELに取り込む前のカナリアリリース的な位置づけに変更。FedoraとRHELの中間みたいな感じっぽいです。まぁWordPress動かすくらいなら実害はないんじゃないかとも思いましたが、最新のCentOS Stream 9のサポート期限が2027年5月まで。あと3年です。心持ち短いなという印象。
CentOS代替OSとしてAlmaLinux
そこで模索したのがCentOS互換を謳うディストリビューション。こういうとこはオープンソースのありがたみ。いくつか候補があります。その中でもAlmaLinuxの最新9系がなんと2032年!たっぷり8年もあります。開発母体の継続性についても現時点で多くの企業スポンサーがついているようで今ある候補の中では安心感もあります。むしろ8年とかいったらこのブログが続いているか、WordPressで構築するという時代なのかといった辺りの方が懸念されるレベル。
更にWordPressの高速化ミドルウェアでもあるKUSANAGIも9でAlmaLinux9をベースOSとして採用しています。現行サーバーでもKUSANAGIを使用していて、そこまで恩恵を感じず、むしろ設定ファイルなどの構成が通常のCentOSと違って苦労の方が多かったイメージですが、推奨メモリ環境を満たせていなかったことも判明したので、今一度KUSANAGIを信じてみようと思っていたので、こりゃもうAlmaLinux9 + KUSANAGI9の99コンボでいいんじゃないかと。
だがConoHaにイメージがない!?
しかし着手時点でなんとConoHaのKUSANAGI9イメージはCentOS Stream9ベースのものしかないと判明。他のレンタルVPSサービスにはあるので、脱ConoHaするかCentOS Stream9で妥協するか逡巡しました。しかしAlmaLinuxがCentOSからAlmaLinux移行スクリプトを提供しているのを発見。
ざっくり言うと
dnf update(旧CentOSでいうyum updateにあたる)で最新パッケージ更新
curlで移行スクリプトをダウンロード
スクリプトを実行
ひたすら待つ
再起動
だけ。OSとバージョンを調べるために
$ cat / etc / redhat - release
しても、きちんとCentOS Stream9からAlmaLinux9になっています。スゲー。なんかあったらクリーンインストールすりゃいいやってことでVPS構築直後に実行しましたが、今のところ特に問題はなさそうです。
■その他設定メモ
KUSAANGI 7/8から9になって勝手がかわったのがドキュメントルートや設定ファイルのパスです。
WordPressをデプロイした時の実体ファイルは相変わらず/home/kusanagi/[プロファイル名]ですが、設定は/etc/httpd/ではなく、/etc/opt/kusanagi/httpdになりますし、Webサーバーのドキュメントルートは/var/opt/kusanagi/www/html/、ログは/var/opt/kusanagi/log/httpd/です。まぁ慣れた場所にシンボリックリンク張ればいいんですが。
あとハマったのは複数のWordPressサイトを所謂マルチサイト扱いにせず、かつサブドメインをわけないディレクトリ別の独立インストールするところでしょうか。KUSANAGI9では基本的にサブドメインを使ったサイト構成が行われます。
aaa.hoge.com
bbb.hoge.com
ccc.hoge.com
という感じ。しかし自分は従来の構成を踏襲するため、
hoge.com/aaa/
hoge.com/bbb/
hoge.com/ccc/
という形にしたかった。これは前回のKUSANAGI設定時にもハマったポイントで、基本的に
プロビジョン時にサブドメインによるLet’s Encrypt証明書発行をしない(–noemailオプション)
/etc/opt/kusanagi/httpd/conf.d/aaa.confなどを無効化する
/home/kusanagi/aaa/DocumentRoot/から/var/opt/kusanagi/www/html/aaaにシンボリックリンク
という形でできます。
プロビジョン(WordPressサイトの作成)の段階ではサブドメインを指定するしかなさそうなので、
kusanagi provision -- wp -- fqdn < mark style = "background-color:rgba(0, 0, 0, 0)" class = "has-inline-color has-vivid-cyan-blue-color" > aaa < / mark > . hoge . com < mark style = "background-color:rgba(0, 0, 0, 0)" class = "has-inline-color has-vivid-red-color" > -- noemail < / mark > -- dbname & #91;db名] --dbuser [dbユーザ名] --dbpass [dbパスワード] <mark style="background-color:rgba(0, 0, 0, 0)" class="has-inline-color has-vivid-cyan-blue-color">aaa</mark>
のようにしました。これにより、Apache用のバーチャルドメイン設定がaaa.confに作成されてしまうので、それを取り消すために設定ファイル自体を無効化します。削除でもいいですが、.confというファイル名が読み込まれる要件なので、自分はその場でaaa.conf.disabledのようにリネームして置いてあります。
この無効化したファイル内には.htaccessの許可設定なども含まれるため、そこだけ自分で設定ファイルを書きます。これはWordPressのパーマリンク形式をカスタムにする時以外は不要かも知れません。今時は80番ポート(http://)は運用せず443番(https://〜)だけでいいかと思ったので、ssl.confに書くことにしました。真っ先に読み込んでデフォルトホストにしたかったので名前を_ssl.confに変更し、
& lt ; Directory "/var/opt/kusanagi/www/html/<mark style=" background - color : rgba ( 0 , 0 , 0 , 0 ) " class=" has - inline - color has - vivid - cyan - blue - color ">aaa</mark>" >
Options Indexes FollowSymLinks
AllowOverride < mark style = "background-color:rgba(0, 0, 0, 0)" class = "has-inline-color has-vivid-red-color" > None < / mark >
Require all granted
& lt ; IfModule mod_rewrite . c >
RewriteEngine On
RewriteRule . * - & #91;E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase / < mark style = "background-color:rgba(0, 0, 0, 0)" class = "has-inline-color has-vivid-cyan-blue-color" > aaa < / mark > /
RewriteRule ^ index \ . php $ - & #91;L]
RewriteCond % { REQUEST_FILENAME } ! - f
RewriteCond % { REQUEST_FILENAME } ! - d
RewriteRule . / < mark style = "background-color:rgba(0, 0, 0, 0)" class = "has-inline-color has-vivid-cyan-blue-color" > aaa < / mark > / index . php & #91;L]
& lt ; / IfModule >
& lt ; / Directory >
のようにします。後半のRewrite関連部分はWordPressがDocumentRoot/.htaccessに書き出してくれますが、.htaccessによる設定上書きをするとセキュリティ的にもパフォーマンス的にもよろしくないので、あえて「AllowOverride」をNoneにして.htaccessの読み込みを無効にした上で、WordPressが書き出す.htaccessの内容を<ifModule mod_rewrite.c>ディレクティブに転記して使っています。気にしない人は「AllowOverride FileInfo」にしてWordPressが書く.htaccessまかせにしてもいいかも知れません。でないと将来的にWordPress側でパーマリンク形式を変更した時に手動で書き換えが発生する場合があります。
同様にこのブログのように、ユーザ名を使ったパス~furuta/にWordPressを設定する場合は、同じcon.d/下にあるuserdir.confを書き換えます。デフォルトでコメントアウトされていた
& lt ; IfModule mod_userdir . c >
UserDir public_html
& lt ; / IfModule >
の部分を有効化し、Directoryディレクティブのパスは
& lt ; Directory "/home/*/public_html" >
とします。これでまたドキュメントルートフォルダからホームディレクトリのpublic_htmlにシンボリックを張ります。
ln - s / home / kusanagi / < mark style = "background-color:rgba(0, 0, 0, 0)" class = "has-inline-color has-vivid-cyan-blue-color" > furuta < / mark > / DocumentRoot / home / < mark style = "background-color:rgba(0, 0, 0, 0)" class = "has-inline-color has-vivid-cyan-blue-color" > furuta < / mark > / public_html /
chmod o + x < mark style = "background-color:rgba(0, 0, 0, 0)" class = "has-inline-color has-vivid-cyan-blue-color" > furuta < / mark >
chmod o + x < mark style = "background-color:rgba(0, 0, 0, 0)" class = "has-inline-color has-vivid-cyan-blue-color" > furuta < / mark > / public_html
まぁ今時ユーザディレクトリ(~hoge)にWordPress置く人もいないでしょうけどw。いないだけにどこにも情報がないと思うので、今後少ない誰かや自分の参考になればと書いておきます。
certbotによるLet’s Encrypt SSL証明書取得
通常KUSANAGIはサブドメイン毎にLet’s EncryptからSSL証明書を取得/設置してくれます。しかし今回のようなサブディレクトリ型インストールの場合、ホスト名は共通になるので、個別に取得しにいく意味がありません。またKUSANAGIが認知しているサブドメインは実在しないのでたぶん失敗します。ので、KUSANAGIの処理は無効化(先の–noemailオプション)しつつ、自分でcertbotコマンドによる取得を行い、_ssl.confにパスを書き、cronで定期更新処理を設定しました。
実際の手順はワイルドカード証明書を取得するかどうかやお使いのDNSプロバイダにもよると思います。今回はClaudFlareのDNSサービスでワイルドカード証明書を作成する想定で、超簡単にまとめると以下の感じでした。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
# CloudFlare用のプラグインを導入(certbotは最初から入ってた)
dnf install python3 - certbot - dns - cloudflare
# CloudFlareの<a href="https://dash.cloudflare.com/profile/api-tokens">APIキー作成ページ</a>にログインして、「Zone:DNS:Edit」権限のみ付与、IPアドレスをサーバーのものに限定してAPIキーを作成。出てきたキーを~root/.secrets/cloudflare.iniに下記フォーマットで記載。
dns_cloudflare_api_token = & #91;APIキー]
chmod 0700 . secrets /
chmod 0400 / secrets / cloudflare . ini
# certbot実行
certbot certonly -- dns - cloudflare -- dns - cloudflare - credentials / root / . secrets / cloudflare . ini -- dns - cloudflare - propagation - seconds 60 - d < mark style = "background-color:rgba(0, 0, 0, 0)" class = "has-inline-color has-vivid-cyan-blue-color" > hoge . com < / mark > - d '*.<mark style="background-color:rgba(0, 0, 0, 0)" class="has-inline-color has-vivid-cyan-blue-color">hoge.com</mark>'
# /etc/letsencrypt/live/hoge.comに秘密鍵と証明書が出来上がるので、_ssl.confで該当行を探して書き換え。
SSLCertificateFile / etc / letsencrypt / live / < mark style = "background-color:rgba(0, 0, 0, 0)" class = "has-inline-color has-vivid-cyan-blue-color" > hoge . com < / mark > / fullchain . pem
SSLCertificateKeyFile / etc / letsencrypt / live / < mark style = "background-color:rgba(0, 0, 0, 0)" class = "has-inline-color has-vivid-cyan-blue-color" > hoge . com < / mark > / privkey . pem
# 更新のテスト(--dry-runオプションで実際の更新は行われない)
sudo certbot renew -- dry - run
# 上手くいきそうなら定期実行するためcronに以下を記載。
# 最初から入っているkusanagi update certはたぶん失敗するので削除しておく
0 4 0 0 0 / usr / bin / certbot renew -- post - hook "/opt/kusanagi/bin/kusanagi restart"
最後のcron設定はcrontab -eするとviエディタが開いて編集状態になります。viの操作方法は別途調べてください。0 4 0 0 0は毎朝4時に実行するという意味です。Let’s Encryptは90日毎の失効し30日前から更新可能なので、二ヶ月おきとかでも良さそうですが、更新が必要かどうかはcertbot自身が判断してくれるので毎日実行しておけば万一更新サーバーが落ちていたりした時でもリトライしてくれるので安心とのことです(不要なタイミングならなにもせずに終了するだけ)。
■まとめ
空き時間を使って数日でなんとか新VPS/OSに移行することができました。1G/2コアから4G/4コアにアップグレードしたことで全体的なレスポンスも上がって快適になった気がします。
願わくはAlmaLinuxが無事2032年まで運営を継続してくれればと思います。それまでに自分が廃業したり、WordPressや個人ドメインでブログをホストするという時代ではなくなるかもですが、、