久々にiOSの「ショートカット」アプリ触りました。
私は誰かに宅急便で荷物を送る際、伝票番号を知らせるクチです。曜日や時間帯はいつがいい?とか聞いてくれるよりも、クロネコメンバーズで伝票番号くれたら自分で適当に変更するからいいよ、って思います。
そしてクロネコメンバーズでなかったり伝票番号から到着予想日時を調べるリテラシーがない人でもリンクを開けば一発で配送状況がわかるURLを作って送ります。本記事はそれを最小の手間で行うための覚え書きです。iOS/macOSの「ショートカット」アプリを使います。特に最近は配送ロッカーのPUDOステーションから発送した時に表示された伝票番号をiPhoneのカメラでメモすることが多いのですが、iPhoneの「写真」アプリのOCR機能と組み合わせると、写真から直接伝票番号を読み取ってURLを生成できるのでとても効率が良いと自負しています。
■利用イメージ
全ての設定が完了すると、こんな感じで使うことができます。
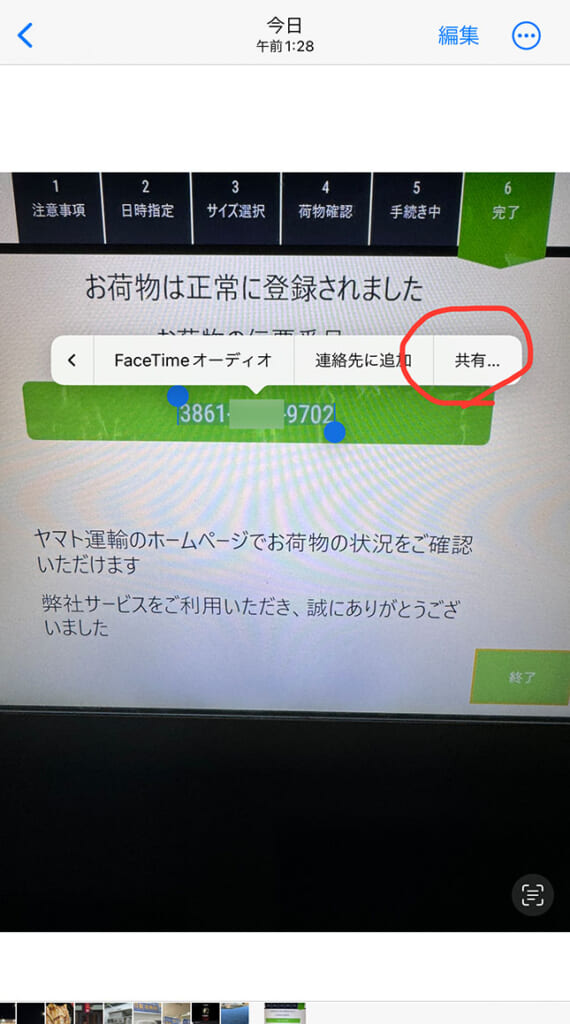
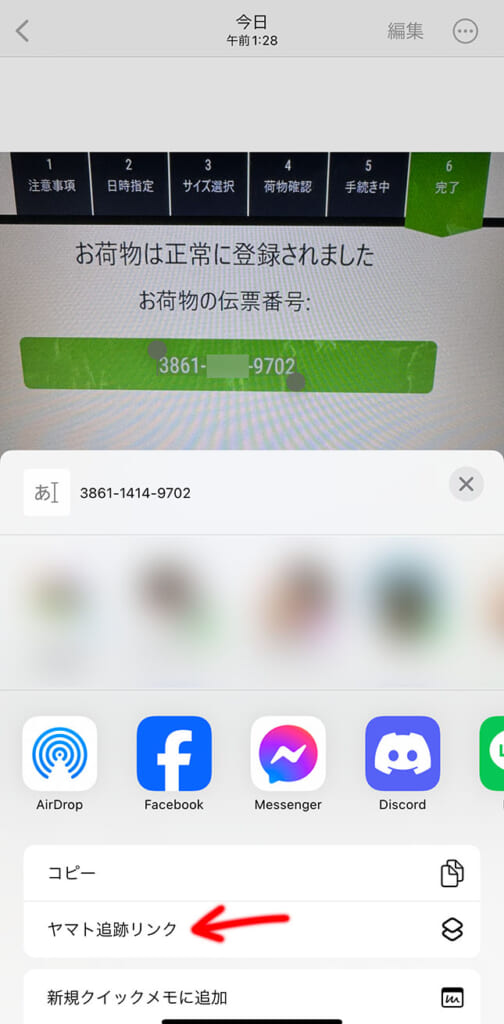
例えばPUDOステーションから発送手続きをした場合、タッチパネルに伝票番号が表示されるので、iPhoneのカメラで撮っておいたとします。あとで「写真」アプリでそれを開き、伝票番号の辺りを長押しすると文字として読み取ってポップアップメニューが表示されます。場合によってはタッチした4桁しか選択されないことがあるので、必要に応じて青丸で範囲を引き延ばして12桁全てを選択します。

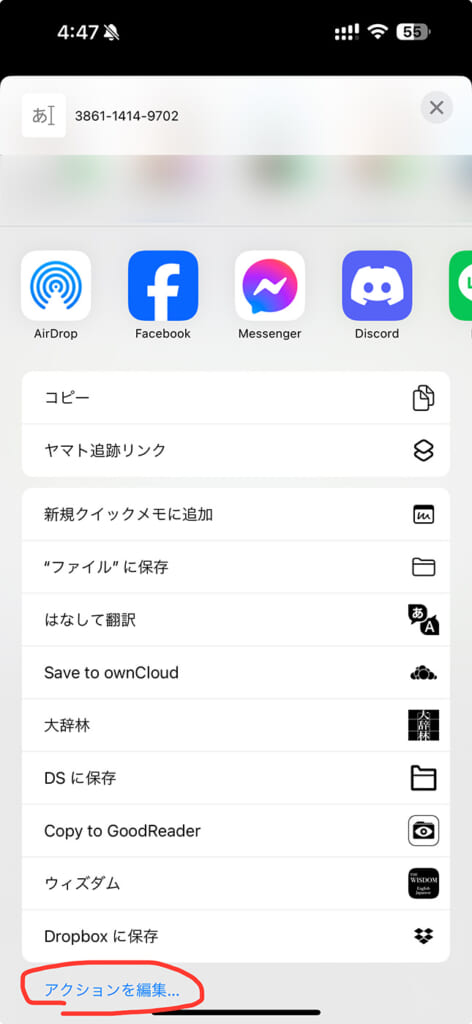
ポップアップの右端に「共有…」が出て、その中から「ヤマト追跡リンク」を選択。

元が写真でなく、Webページやクロネコアプリ上に表示されたテキストとして伝票番号がある場合は、それをクリップボードにコピーした状態で「ヤマト追跡リンク」を開けばその番号が使われます。
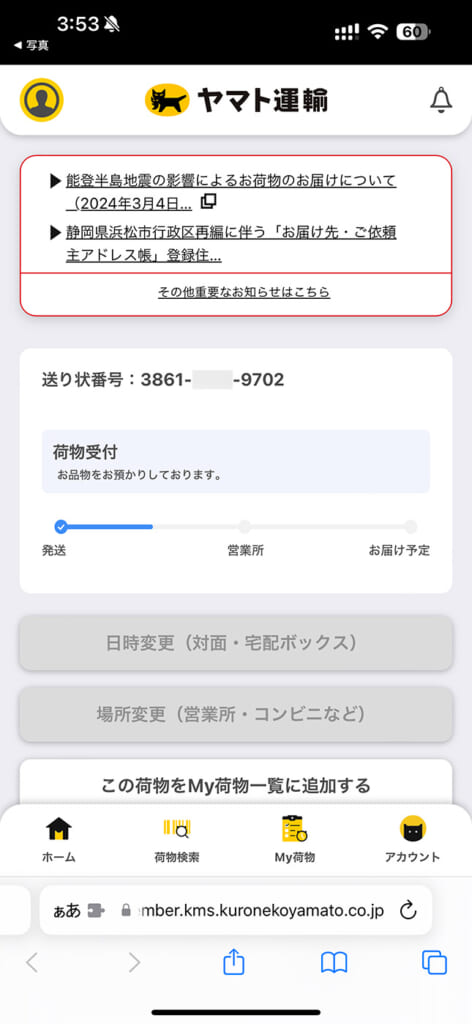
これでSafariでヤマトの追跡ページが開くので、正しくステータスが表示されているのを確認したら、あとはこのページのURLをコピペするか、共有メニューからメールやLINE、メッセンジャーなどお好きな手段で相手に教えてあげればOKです。

どうでしょう?「ショートカット」はiPhone/iPad/Macで同期されるので、どれかで設定しておけば、他のデバイスからも使えます。
便利だと思ったら、以下の手順で設定してみてください。
■設定方法
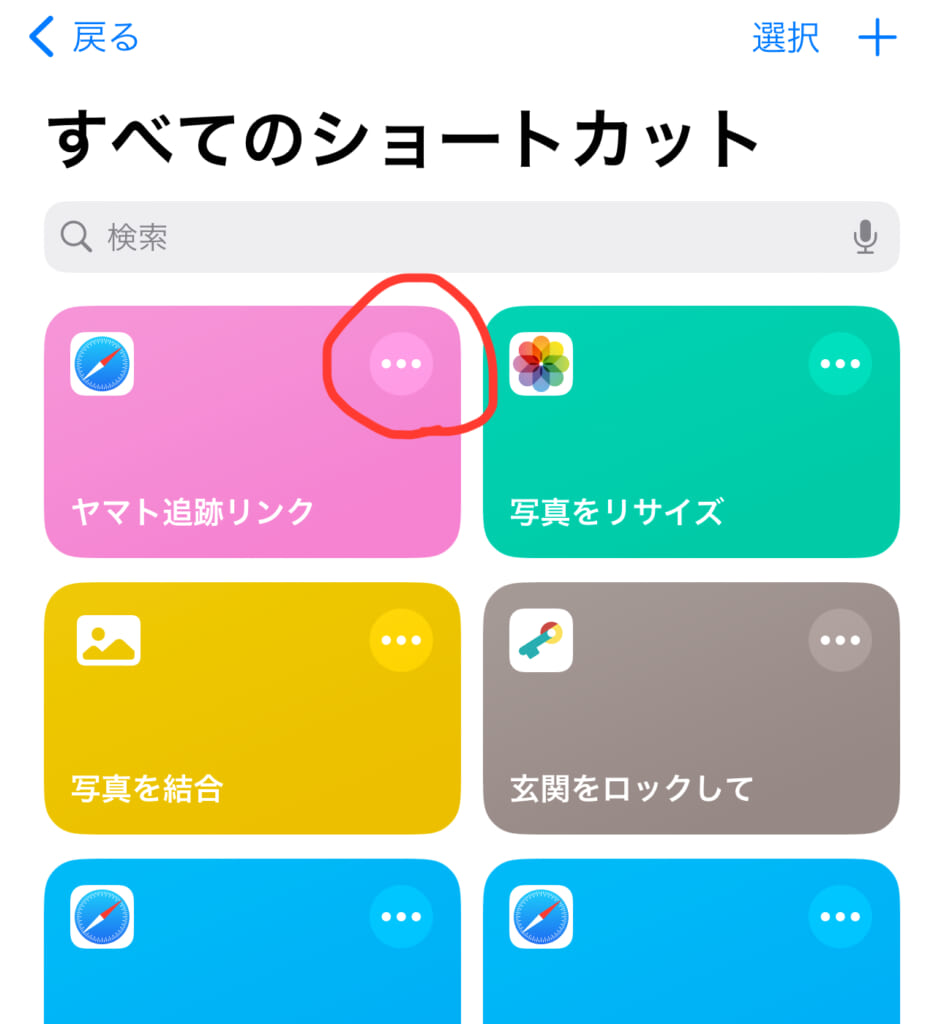
こちらのリンクを開き、「ショートカットを入手」をタップ。さらに「ショートカットを追加」をタップ。すると一覧に「ヤマト追跡リンク」というアイテムが追加されるので、右肩の「…」をタップします。

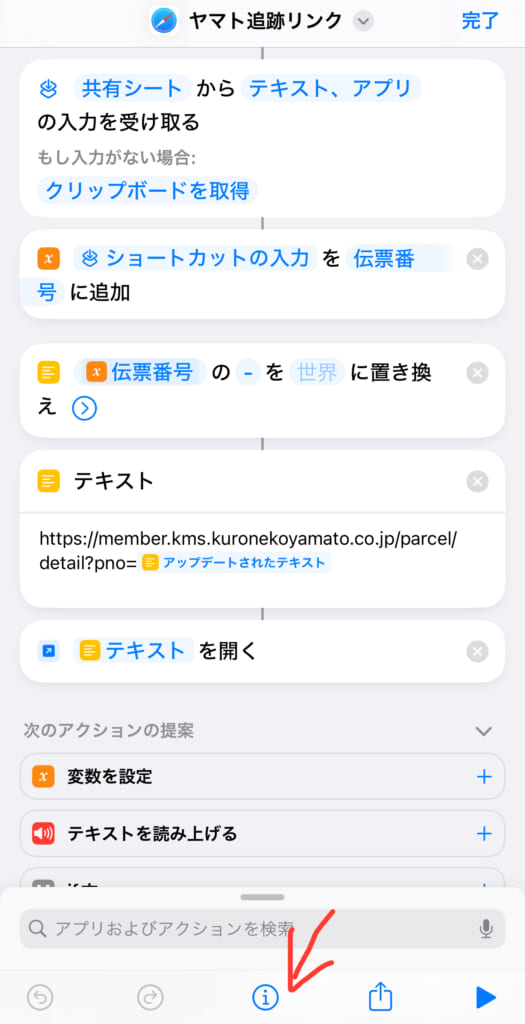
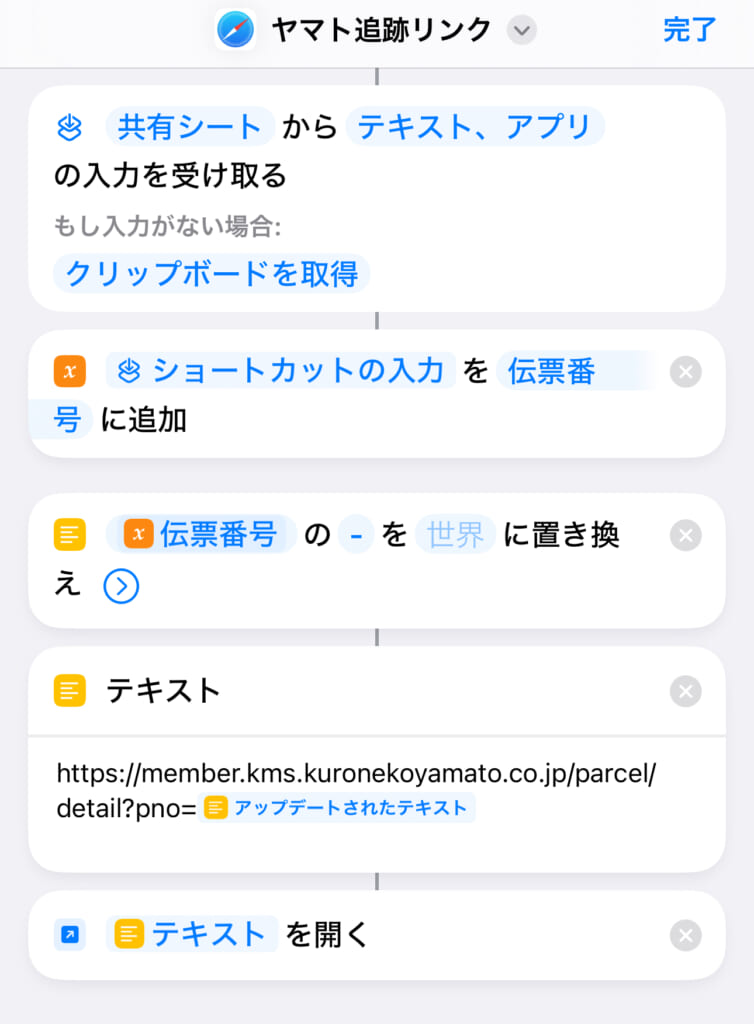
レシピ内容はこんな感じになってると思います。リンクが不正に書き換えられている恐れもあるので、念のため内容がこの通りか確認してください。
大丈夫なら一番下の「i」ボタンを押します。

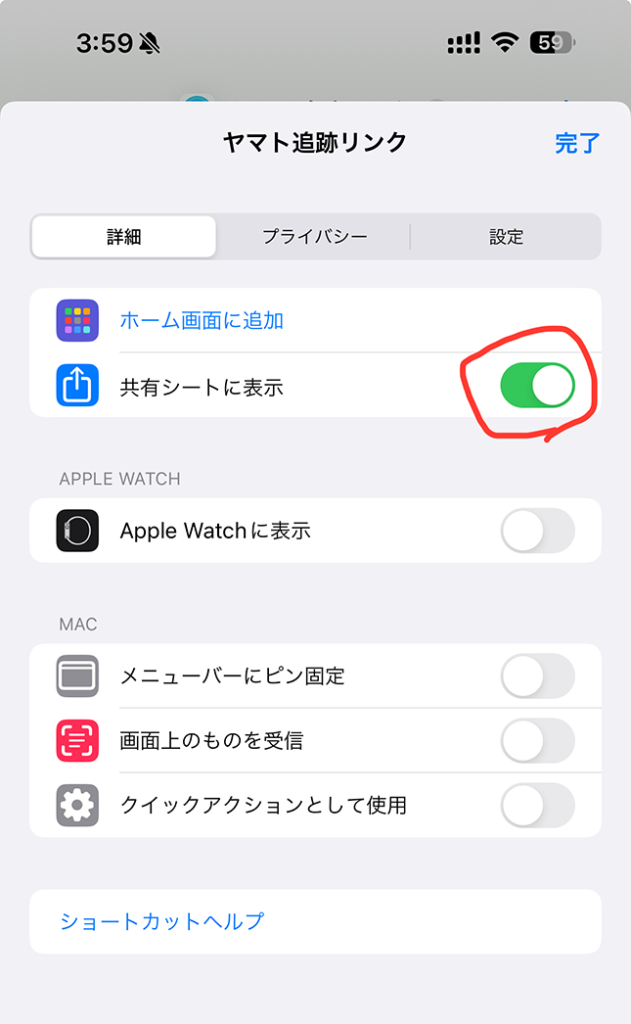
「共有シートに表示」がオンになっていることを確認します。またクリップボードからの処理を手早く行いたい人はここで「ホーム画面に追加」もしておくと良いでしょう。

終わったら「完了」を2回おして一覧画面に戻ったら完了です。
ちなみに共有シートの中で下の方に沈んでて選びにくいよって場合は、一番下の「アクションを編集…」をタップして一覧を出し、左の「+」を押してやれば上のお気に入りの方に移動することができます。

■詳細解説
他人が作った「ショートカット」を入れるのは不安、自分で理解しながらイチから作りたいって人のために、1ブロックずつ解説していきます。ちょっとしたプログラミングなので興味があるかたは是非。
基本的には画面下(Macなら右上)の検索欄でブロック名を検索し、青字のところを写真の通りに書き換えていってください。
「ショートカット」アプリのトップ画面から右上の「+」をおして編集を開始します。まず一番上の「新規ショートカット」などとなっているところをタッチして「名称変更」しておきましょう。今回は「ヤマト追跡リンク」とします。この名前が共有シートやホーム画面に出る時の名前となります。
いきなりですがレシピの完成形がこちら。これと見比べながら以下の解説に沿って作っていってください。

ブロック1
最初の入力を受け付けるブロックです。「入力からテキストを取得」ブロックを検索して追加します。次に「入力」と青字になっているところをタップして「共有シート」スイッチをオンにすると「共有シート」に置き換わります。「画像、その他18個」も選んで「テキスト」以外はオフにしておくと、余計な場面で表示されなくてオススメです。「もし入力がない場合:」の下の「続ける」を「クリップボードを取得」にしておくと、文字通り、共有シートからの呼び出してない時に、クリップボードに入っている文字を使ってくれます。
ブロック2
「変数を追加」ブロックを検索して追加します。自動的に上のブロックの出力である「ショートカットの入力」がセットされていると思うので、「変数名」だけ「伝票番号」にしておきます。簡単にいうと「伝票番号」という箱を用意して上ブロックから送られて来たテキストを放り込むという意味です。こうして名前付きの箱に入れることで、後で加工や取り出しがしやすくなるのです。「伝票番号」は呼び名なので、次のブロックで同じ名前を指定していれば、「あああ」なんでも構いません。自分がわかりやすいことが重要です。
ブロック3
伝票番号は「1234-5678-9999」のように4桁の数字が3つ、「-」で連結されていることが多いですが、問い合わせページに送る時は「123456789999」のようにハイフン無しの状態である必要があるようです。そこで、「テキストを置き換え」ブロックを追加します。
ここでも親切に上のブロックでつけた変数名「伝票番号」が自動でセットされると思います。あとは”何”を”何”に置き換えるか、という2つの要素を指定します。ひとつめ(「こんにちは」と薄く出ているところ)に半角ハイフンを入れます。今回はハイフンを無くしたいので、ふたつめは空にしておくのがポイントです。ちょっとトリッキーですが最初の例文の「世界」が薄く表示された状態が空を意味するようです。
ブロック4
いよいよSafariで開くためのURLを作ります。ヤマトの荷物を追跡するURLはこんな形式になります。
|
1 2 |
https://member.kms.kuronekoyamato.co.jp/parcel/detail?pno=123456789999 |
末尾の数字が伝票番号(からハイフンを除いたもの)です。つまり、「https://member.kms.kuronekoyamato.co.jp/parcel/detail?pno=」と上のブロックで作ったテキストをつなげやれば完成です。
新しいテキストを作るので「テキスト」ブロックを追加します。「https://member.kms.kuronekoyamato.co.jp/parcel/detail?pno=」までを一字一句正確に入力し「=」の右にカーソル(チカチカ)がある状態で「アップデートされたテキスト」をタップします。これは文字通り上の「テキストを置き換える」ブロックで処理した結果を意味するので、結果として手入力したアドレスとアップデートされたテキストがつながったURLが出来上がるというわけです。
ブロック5
上から振ってきたテキストをURLだと信じてSafariで開く処理を行います。「URLを開く」ブロックを追加します。水色文字は「テキスト」となっていると思います。ブロックとブロックの隙間をみると線でつながってますので、上の処理結果がそのまま入ることを意味しています。
以上で完成です。右上の「完了」を押して保存しておきます。
ショートカットの削除方法
試行錯誤してるうちにいくつも無駄なショートカットができちゃった、とか、思ったほど便利じゃないからイラナイ、ってなった時に消す方法にも触れておきます。ちょっとわかりにくいので。
答えは「すべてのショートカット」と出ている一覧の画面で消したいショートカットの枠を長押しします。するとメニューが出て一番下に赤字で「削除」があります。消したら復活できないので、間違って使うものを消してしまわないよう注意してください。
ヤマトの追跡ページについて
URLのパラメーターに伝票番号を入れて一発追跡するリンクで調べると、どのページも
|
1 |
https://jizen.kuronekoyamato.co.jp/jizen/servlet/crjz.b.NQ0010?id=伝票番号 |
を紹介しています。これを開くと問い合わせたい伝票番号を入れる欄が10個出て、その1つ目に指定した伝票番号がセットされた状態のページが開きます。その追跡結果は画面をスクロールしないと見られずひと手間です。
今回しようしたクロネコメンバーズサイトのURLならばより目立つ位置、大きさで追跡結果が表示されているので、受け取った相手も情報を見つけやすいんじゃないかと思います。クロネコメンバーズに登録していなくても見られますし、登録済みならそのままMy荷物に追加もできて便利なんじゃないかと。