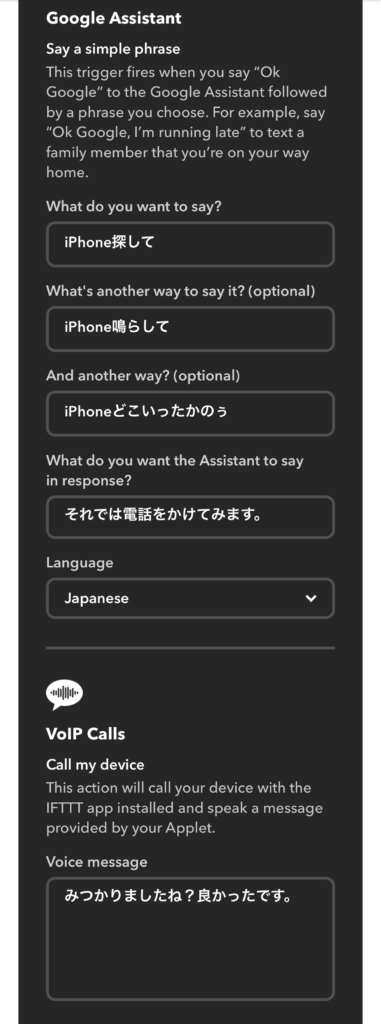
Google Home + IFTTTでは好きな音声コマンドに対して様々な動作をさせるレシピを作ることができます。例えばIF側にGoogleアシスタント、出力側(THEN THAT側)にIFTTT赤外線家電コントローラーという組み合わせをすれば、「○○と言ったら家電のスイッチが入る」といったことができてしまうわけです。またGoogleアシスタント側の機能としてショートカットというものがあり、文字通りコマンドワードの短縮形や言い換えを定義することができます。例えば「Netflixでスタートレックディスカバリーを再生」と毎回つっかえずに言うのが大変なら、「スタートレックを見る」をショートカットにしておけば、Google側で自動的に言い換え(聞き換え)てくれるわけです。IFTTTのGoogleアシスタント入力では1つのレシピに3つの言い換えが割り当てられますが、ショートカットを使えばより多くのパターンを指定できます。例えば部屋の照明をつける1つでも「電気をつけて」「照明をつけて」「灯りをつけて」「明るくして」といくらでも言いようがあります。しかもまたGoogleさんの聞き分けが正確なので「電気をつけて」に対して「電気つけて」では反応せずそれぞれ登録しておかなければなりません。設定した自分だけならまだしも機械に疎い家族の言い方もカバーしようと思うと大変です。そんな時にはショートカットが便利です。
さてそんな自由な音声コマンドで様々な操作ができる素晴らしい技術ですが、使ってみるとどうにも上手くいかないことがあります。本記事ではσ(^^)の経験則からそんな時のチェックポイントをまとめてみました。基本は「Google Home(アシスタント)はまず聞き取った音声を“文字”に変換してから登録コマンドを参照する」ということです。
■Googleの聞き取り方に合わせる
例えばテレビのHDMI入力切替をApple TVに切り替えたいと「AppleTVに切り替え」ってコマンドを設定したいとします。しかし「AppleTV」も「切り替え」も文字にすると「アップルTV」「あっぷるてぃーびー」「切り替え」「切換」など様々な書き方ができます。AppleとTVの間にスペースを入れるかどうかということもあります。こういう場合、どういうルールでコマンド文を書けばいいかというと、「それをGoogleに言ってみて聞き取った通り」が答えです。Googleアシスタントアプリなら聞き取った音声を文字にして表示してくれますし、ショートカット設定画面ではわざわざ入力欄の端にマイクボタンがあり声で入力することができます。これらの方法でGoogleがどう書き取るかを調べ、そのままを音声コマンドにするのが無難でしょう。
■マイナーな固有名詞を避ける
もうひとつのポイントとしては単語や文章として一般的ではないものを避けるという点。我が家の猫は「たね」といいます。たねのベッドに敷いたペットヒーターをスマートコンセントで制御し、「たねヒーターをオン(オフ)」というコマンドで制御できるようにしようとしたのですがどうしても上手くいきません。そこでGoogleアシスタントで聞き取りを確認してみると「亀ヒーター」などとなりWeb検索結果を表示しようとします。こうしたSpeech To Text技術では、多少音声入力状態が悪くとも、一般的な会話として意味が通じる日本語文章を成立さえようと寄せてきます。つまり「たね/ヒーターかな?亀/ヒーターかな?」ってなった時に、後者の方が辞書(=ネット)によくある組み合わせだから言葉として正しいに違いない、と判断してしまうわけです。これはショートカットに登録しようとIFTTTでコマンドワードに指定しようと無意味です。それらはすべて一旦テキストに変換されてからマッチするものを探しているからです。順番として言えば、
- Speech-To-Text処理でテキスト化
- ショートカット設定からピッタリ同じテキストがないか探す
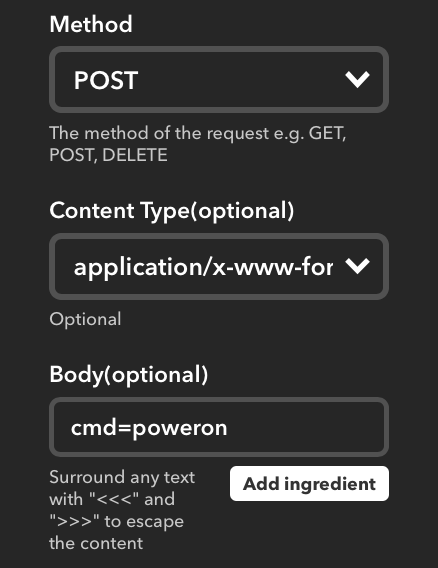
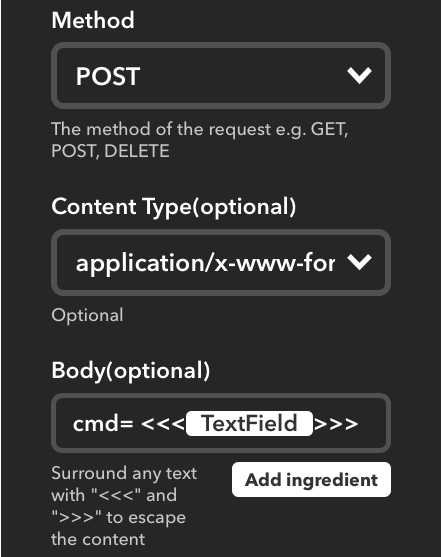
- IFTTTのコマンドワードからピッタリ同じテキストがないか探す
- Googleアシスタントのコマンドワードからピッタリ同じテキストがないか探す
- どれにもマッチしなければWeb検索に投げる
みたいなイメージです(2〜4の順番は実際には違うかも知れませんが)。だから2や3で固有名詞的な単語を登録しても1の段階で一般的な日本語として寄せられてしまうのでなかなか思った通りに認識されないというわけです。
Google Homeのスマートデバイスは部屋を割り当てることができます。例えば「たねヒーター」の所在地を「ベッドルーム」にすることで「ベッドルームのたねヒーターをオン」というコマンドが使えるようになります。常識的に考えれば「ベッドルームの」といってる時点で候補が狭まって認識率が向上しそうなものですが、実験してみた感じあまり違いはありませんでした。やはり一旦「ベッドルームの亀ヒーター」などとテキスト化され、結果としてWeb検索にいってしまうことが多いです(100%ダメでもなく上手くいくこともある)。
結局解決策としては「ペットヒーターをオン(オフ)」というように「たねヒーター」ではなく一般語としてありがちな「ペットヒーター」に寄せることでステップ1での認識率を上げるしかありませんでした。好きな固有名をつけられないのは悔しいですが、ステップ1に対してユーザ辞書的なものをもたせる仕組みがないので現状は仕方なさそうです。子供の名前やペット名など固有名をつけてる場合は試しに換えてみてください(強いていえばCMでやってるように「ドレンを呼び出してくれ」で電話帳のドレンさんを指定できるわけなので、電話帳にある名前はステップ1でユーザ辞書的に働く可能性はあります。iOSでもSiriで「おやゆびでお」というマイナーアプリ名がどうしても認識されなかった時、電話帳に登録することでいけたことがあります)。
Android で Google アシスタント:「呼び出してくれ」篇
実は、あなたの Android にも、 Google アシスタントは入っています。 ホームボタンを長押し、 または「 OK Google 」と話しかけるだけで、起動。 電話をかけたり、音楽を流したり、アラームをセットしたり。 ヒマなときの話し相手にも、なったり。 他にも、できることはたくさん。 いつでもどこでも、 あなたをサポートする Google アシスタント。 あなたの Android で、 ぜひ使ってみてください。 Google アシスタントの詳細はこちら:https://assistant.google.com/intl/ja_jp/ ※Google Play 開発者サービスがインストールされている Android 6.0 以降を搭載したアシスタント対応スマートフォンでご利用いただけます。1.5GB 以上のメモリを搭載し、画面解像度が 720p 以上であることが必要です。
■スマートホームデバイスは部屋名にも注意
上述のようにスマートデバイスに部屋を割り当てることができます。別の部屋に「照明」のような同じ名前のデバイスを設置した時に「ベッドルームの照明をオン」「リビングルームの照明をオン」などと言い分けるためのもののようです。スマートデバイスの設定手順の中でどの部屋にあるものか指定する画面がでます。ここも適当に流してるといつのまにかトラブルの元になりやすいので注意しましょう。我が家の場合、気付いたら「リビングルーム」が3つくらいあったり、「リビング」があったりしてました。ここもしっかり整理し意図せぬ部屋にデバイスが割り付けられてたり、同名の部屋が複数できてないか確認してみてください。ちなみに部屋名を削除するには割り付けられたデバイスをすべて他の部屋に割り付け直して空にする必要があります。またバグなのかAという部屋のaというデバイスをBという部屋に移動させたい場合、A部屋の一覧から他へ押しつけるような操作だとなぜか適用されません。B部屋の一覧に入って他から横取りするような手順で試してみると良いかも知れません。そしてここでもカスタム名は避けた方が無難なようです。例えば我が家に猫専用の部屋を割り当てられる余裕があったら「たね部屋」とかつけたくなるかも知れませんが、おそらく「たねヒーター」と同じ問題が起きることが想像に難くありません。
コマンド、デバイス名、部屋名に使い慣れたあだ名を割り当てたいのは人情ですが、現状の音声認識の仕組み上、一般的な日本語会話に登場しない言葉はなかなか難しいということ、日本語テキストにすることと、そこからコマンドとマッチさせることはかなり独立のプロセスであることを意識しておくと、認識率の高いコマンド設計ができるんじゃないかと思います。
余談ですが、「平沢進(ひらさわすすむ)」というσ(^^)の好きなアーティストをSiriやGoogleアシスタントで検索させた場合、きちんと見つけてくれる一方で、「はい、ひらさわしんを再生します」的なトークバックが返ってきます。こっちが「すすむ」と言ってちゃんとそれを認識してるのに、なぜ「しん」と読むんだ?とツッコミたくなりますよね。これこそがSpeech-To-Textとその後の検索処理、読み上げ処理がまったく独立でなされている証拠といえるのではないでしょうか。認識の辞書と読み上げの辞書が別々なんだろうということです。
さらに余談ですが、こうしたコンピュータが「言葉を理解する」ということについて専門家でなくてもわかる物語仕立ての解説をしている良書を紹介しておきます。σ(^^)もまだ読みかけですが大変オススメです。