先日、ちょっとした私家版書籍の電子版製作を依頼され、先月はあれこれ試行錯誤していましたが、ようやくそこそこ形になったので培ったノウハウをメモしておきたいと思います。作業環境はMacです。
■仕様
- 原稿はWordでレイアウトされたファイル
- 日本語縦書き
- 本文は明朝、見出しはゴシック、引用文として丸ゴシック
- 図版は無し(これがあったら更に大変だったことでしょう…)
- リフローで作る
- 汎用フォーマットとしてePub、Kindle用に別途mobiを作成
- KDPによる出版などはせず、自サイトでの無償配布のみ
てな感じです。
■作業手順概要
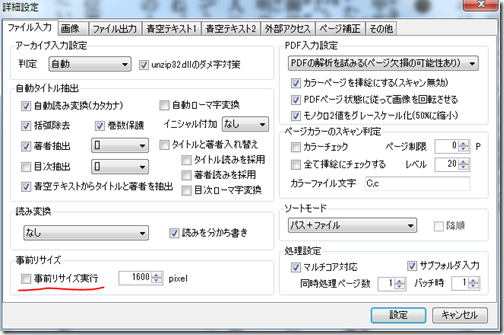
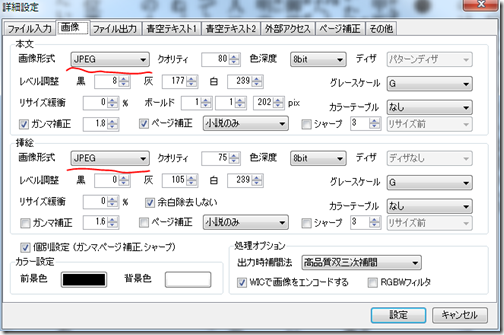
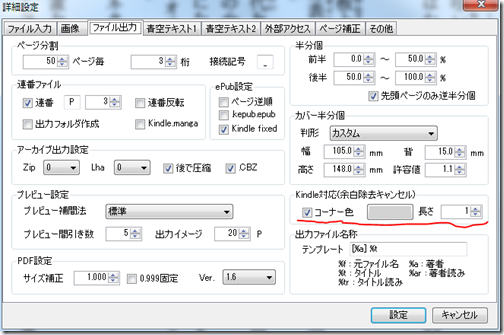
元ファイルがWordだったので、一太郎・玄2013で読み込み、ePub書き出しをしてみました。元Wordでのレイアウトがスタイルを駆使したものではなく、個別指定箇所がほとんどだったため、微妙なマージやフォントサイズ指定の差異で、かなりアドホックなCSSクラスが作られてしまいましたorz。
一太郎ではePubのソースは一切いじれないので、そこからはSigilで手作業。ただし、Sigilは縦書きに正式対応したePub3.0には対応しておらず、Android系やWindowsストア系のePubリーダーアプリでは縦書きにならない問題が発生(iBooksやmobi化してKindle PaperwhiteではOK)。結局ePub3.0化を決意して、テキストエディタ(Sublime Text2を使用)でちまちま修正することにしました。Sigilは非対応なタグを強制的にePub2.0仕様に書き換えてしまうので、おそらく一太郎出力時点でePub3.0だったものが色々書き換えられてしまったんじゃないかと思います。今後はSigilを使わずにエディタを使おうと思います。Sigilの出力したファイルをePub3.0互換に書き換えるには、EPUB日本語文書作成チュートリアルが参考になりました。
Sigilの便利な点はePubを読み込み、ePubを書き出す、という作業が自動で行える点です。ePubは実際にはxhtml、css、画像その他のメタファイルを一定のフォルダ階層ルールに沿って配置し、zipで固めて拡張子をepubにしたものです。テキストエディタ等で手編集する場合は、デバッグ作業をする度に、zip化->リネームをしなければなりません。しかも、mimetypeというファイルがアーカイブの先頭になければならない、というルールがあり、単純にアーカイバにフォルダをドロップ、というわけにもいきません。具体的には、Macのターミナルで、こんな感じで作業しました。カレントディレクトがソースフォルダhogeのルート(トップ)にいるとします。
zip -0 -X ../hoge.epub mimetype
zip -r ../hoge.epub * -x mimetype
1行目で新規アーカイブhoge.epubを1つ上の階層(ソースフォルダと同じ場所)に作成し、mimetypeのみ追加。2行目で同じアーカイブにmimetype以外の全てを追加、という手順ですね。アーカイブの拡張子はepubが直接指定できているのでリネームは必要ありません。ターミナルの履歴を使えばさほど手間ではないですが、いっそバッチやドロップレットにしてしまうのも手かも知れません。
OSX MervericksではMac版iBooksが搭載されているので、できたファイルをダブルクリックすればiBooksで開き検証ができます。Mervericksが出る前はMurasakiを使っていました。Mac版iBooksはデフォルトではページ中心に隙間があいた2ページ表示ですし起動もややもっさりしていおり、更には単に元ファイルを上書きするだけでは更新されず、ライブラリからアイコンを削除しないと変更が反映されないこともありました。なので、Mervericksであってもデバッグ作業はMurasakiの方が効率が良いかも知れません。たぶんレンダリングエンジンは同じWebKitベースだと思います。
■縦書きにする
色々試しすぎてどれが効いているかやや微妙ですが、憶えてる限りでは、スタイルシートに、
html {
writing-mode: vertical-rl;
-epub-writing-mode: vertical-rl;
-webkit-writing-mode: vertical-rl;
line-break: strict;
-epub-line-break: strict;
-webkit-line-break: strict;
word-break: normal;
-epub-word-break: normal;
-webkit-word-break: normal;
}
としました。色々な環境に対応できるよう、-epub-と-webkit-のプレフィクスを付けた指定も重複して指定してあります。どの環境でどれが必要になるかまでは検証してません(笑)。
あとはページ送り方向を右綴じ準拠にする為、content.opfのspineタグの部分に、
<spine page-progression-direction="rtl">
のようにpage-progression-direction属性を追加しました。
■マージン指定に関するTips
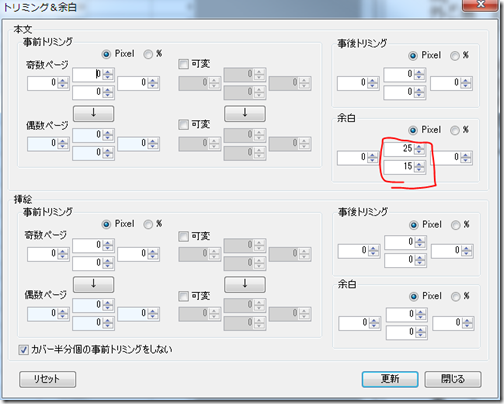
段落毎などにマージンをいれたい場合、margin-right(段落の手前)、margin-left(段落の後)を使います。Kindle出版ガイドに、「emではなく%で表示しないと、文字を拡大した時に無駄に行間が空いちゃうよ」と書かれており、試しに%に書き換えてみたんですが、iBooksでヒドいことになり戻しました。どうも基準となる100%の幅として画面縦のピクセルを使っちゃうようです。ウインドウの縦の長さを変えると、横にマージンが広がる、という状態にw。縦書き対応が不十分なんですかね。あるいはright/leftではない別の指定方法があるのかも。ググるとmargin-beforeみたいな物理方向に依存しない指定方法を検討はされてるみたいですが、今のところ正式には決まってないみたい(ePbu3.0自体がまだドラフトなんですよね)。
まぁ、KDPで出版するわけじゃないので、em指定に戻しました。Kindle Paperwhiteでも特段不都合出てないような気がします。
■縦中横を指定する
縦中横とは、縦書き文中の英数字、記号などが横に寝てしまっているのを正立させる指定です。丸数字や2桁程度の数字に適用させました。スタイルシートにtcyというクラスを作り、必要箇所にspanタグで指定しました。
/* 縦中横(丸数字などを正立させる) */
span.tcy {
text-combine: horizontal;
-epub-text-combine: horizontal;
-webkit-text-combine: horizontal;
text-indent:0;
}
■フォントを埋め込む
これが一番苦労しました。本文に丸ゴシックがあるのですが、多くのリーダーは明朝とゴシックが1書体ずつ入っているのみ。また手持ちの初代SONY Reader PRS-350は内蔵フォントをCSSで指定することもできないっぽい(後継モデルは大丈夫らしい)。iOS版iBooksでは「ヒラギノ丸ゴ W4」が追加ダウンロードできるので、CSSで指定してやればOKでした(Mervericks版は標準でOK)。
ハードウェア内蔵フォントが使えないとなると、ePubに埋め込むか、リーダー自体に追加するかですが、後者はユーザにリテラシーが必要なので今回は除外。しかしePubに埋め込んで配布する場合はライセンスの問題が発生します。一般に売られているPC/Mac用の商用フォントは埋め込み禁止のものがほとんどです。使っているフォントのみ埋め込む「サブセット化」ならOKというのも聞くのですが、サイトの記載だけだといまいちはっきりせず。フリーの丸ゴシック系フォントはないものかと探したところ、「モトヤマルベリ3等幅」というのが、Android4.0搭載用にApacheライセンスでオープンソース化されていることが判明。こちらで配布されています。MTLmr3m.ttfが「モトヤマルベリ3等幅」、MTLc3m.ttfが「モトヤシーダ3等幅」という角ゴシック体のようです。今回は商用配布でもないのでコスパ優先ということでこちらを採用することにしました。Apacheライセンスなのでコンテンツ中(配布サイトでもいいのかな?)にライセンスを明記する必要があるかも知れません。また、埋め込みフォントならばPRS-350でも有効っぽかったので、角ゴシックも埋め込みで対応することにしました。
なお、これらの2書体を縦書き用にカスタマイズしたというKoboMaruとKoboNakuが公開されているようですが、試したところ記号がズレてしまってダメでした。
これら2書体のをそのまま埋め込むと、130KB程度だったファイルサイズが一気に3MB位になってしまいました。iBooksでは不要なものなのでちょっと悔しい。かといってiBooks向けとそれ以外向けでePubを複数バージョン管理するのもしんどい。ということで、サブセット化をしました。武蔵システムさんが公開しているフォントサブセットメーカーを使用します。Windows版とMac版があるのが有り難いです。実際に使用する文字をテキストで指定する必要があるわけですが、今回は原稿Wordファイルからテキスト出力して使いました。本当は角ゴシックの部分、丸ゴシックの部分だけのテキストファイルを用意してやればさらに小さなサブセットが作れるはずですが、さすがに面倒なので断念。結果として出来上がったePubは700KB程度に。これならばiOSユーザの人にもさほど負担がない範囲かと。
なお、上記ページから辿れるWOFFコンバータでWOFF(Web Open Font Format)形式にしてやれば更に縮むっぽかったんですが、一部環境でアプリがクラッシュするなど問題が起きたので今回は見送りました。
埋め込み方法ですが、まずソースファイルのOEBPSフォルダの下、つまりTextやStylesフォルダと同階層にFontsフォルダを作り、ttfファイルを入れます。今回は、MTLc3m_sub.ttf、MTLmr3m_sub.ttfという名前にしました。
次にコンテンツファイルの目録であるcontent.opfファイルのmanifestタグの内側に下記2行を追加します。
<manifest>
(…各種xhtmlファイルなどが列挙されてる部分…)
<item href="Fonts/MTLmr3m_sub.ttf" id="MTLmr3m_sub.ttf" media-type="application/x-font-ttf" />
<item href="Fonts/MTLc3m_sub.ttf" id="MTLc3m_sub.ttf" media-type="application/x-font-ttf" />
</manifest>
そしてスタイルシートで、
@font-face {
font-family: "MTLmr3m";
font-weight: normal;
font-style: normal;
src: url("../Fonts/MTLmr3m_sub.ttf");
}
@font-face {
font-family: "MTLc3m";
font-weight: normal;
font-style: normal;
src: url("../Fonts/MTLc3m_sub.ttf");
}
と定義した後、任意のクラス等に
/* 角ゴシック */
.kaku {
font-family: "ヒラギノ角ゴ ProN W3", "Hiragino Kaku Gothic ProN", "MTLc3m", "@MS ゴシック", "@MS Gothic", sans-serif;
}
/* 丸ゴシック */
.maru {
font-family: "ヒラギノ丸ゴ W4" ,"Hiragino Maru Gothic ProN", "MTLmr3m", "@MS ゴシック", "@MS Gothic", sans-serif;
}
等と指定します。なおこの例では最終的に丸ゴシックが使えないケースも想定してフォールバックフォントに角ゴシックを指定しています。iBooksだとヒラギノが優先的に使われ、それ以外では埋め込みのモトヤ、それもダメならMSゴシックか内蔵フォントという感じです。多くのリーダーだと、sans-serifでゴシック、serifで明朝の内蔵フォントになるようです。
■目次ファイル
Sigilが出力していたePub2.0ファイルセットを手作業でePub3.0化した際、目次ファイルであるtoc.ncxは使われないので削除してOKと書かれていたんですが、そうしてしまうとKindle PaperwhiteだったかSONY Readerだったか忘れましたが目次が使えなくなってしまいました。ので結局残してあります。目次ファイルが複数になってメンテナンス上は手間ですがまぁ仕方ないですね。
■様々なリーダー環境で確認
そんなこんなで、以下のプラットフォームで概ね良好なレンダリングが得られるものができました。
・iOS (iPad/iPhone/iPod touch)
Apple純正リーダーであるiBooksを使用。メール添付はSafariからのダウンロードでePubファイルをインストール可能。iOS6まではiMessage添付でもいけたんですがiOS7はダメになってるっぽい?配布ページにてヒラギノ丸ゴW4を別途インストールするようお願いをしています(アプリ内のフォント選択ポップアップで簡単に追加できます)。
・Mac OSX Merverick
こちらも最初からインストールされているiBooksで閲覧可能です。
・Mountain Lion以前のMac
上述のMurasakiが軽くてオススメですが、Adobe Digitai Editons辺りが大手企業ということで紹介しやすいかも知れません。
・Windows
同様に、Adobe Digital Editionsが無難でしょうか。
・Windows 8/RTストアアプリ
ePub対応を謳うアプリは山ほどありますが、残念ながら縦書きすら見られないようなものばかりでした。何か良いものがあれば是非ご紹介下さい。
・SONY Reader
手持ちのPRS-350(最新ファーム3.0.03.03190で縦書き、ルビ、縦中横、埋め込みフォント、目次ともに正常に機能しているようです。
・kobo
手持ちがないので未検証。楽天優勝セールで半額になってたので、kobo gloを注文しました。検証できたら追記します。確かkoboは段落毎に通し番号IDをつけないと目次や既読位置保存が使えないみたいな制約があったはずです。あと、拡張子をkepub.epubみたいな二重拡張子にしないといけないんでしたっけ?
・Android (Nexus7 2013でテスト)
これもePub対応リーダーは結構ありますが互換性は微妙でした。やはり商用リーダーアプリが優秀で、「紀伊國屋書店 Kinoppy for Android」と「ソニーの電子書籍 Reader™」で検証をしていました。ただ、サブセットフォント化したらKinoppyでの記号が崩れるようになってしまいました。また表紙画像がないePubはKinpppyでは真っ白な四角形になってしまうのもイケてないです。Readerは1ページ目のサムネイルを自動生成してくれます。ということで、今回の配布サイトではSONY Readerアプリを推奨することにしました。
なお、両者ともローカル保存したePubファイルを本棚に自動登録する機能があり、KinoppyではDownloadフォルダ、ReaderではReader->downloadsフォルダに保存した上で、アプリ内メニューから「追加コンテンツの検出」(Kinoppy)や「ファイルの取り込み」(Reader)すればOKです。
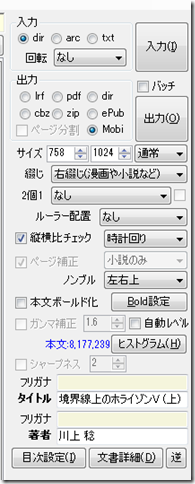
■Kindle用mobiに変換する
最後にKindle対応です。ePubを直接読むことはできないので、Amazon自身が配布しているKindleGenというツールを使って.mobi形式に変換します。ただし、残念なことに現状ではフォントの埋め込みは認識されないようです(Paperwhiteのみで検証)。先のCSSでかろうじて内蔵の角ゴシックにはなりましたが。シェアは大きいので一応対応したいところですが、やはり自炊用としてはKindleは微妙ですね。
どうせ埋め込んだフォントは使われず、貴重なKindle端末のストレージを無駄に占有するだけなので、ePub時点で埋め込みフォントを抜いたものを作ります。本当はCSSやopfも書き換えるべきなんですが、毎回作り分けるのは手間なので、内部エラー上等ってことにしてzipする時に除外するだけにしますw。区別のためにhoge_nofont.epubという名前にしておきます。
zip -0 -X ../hoge_nofont.epub mimetype
zip -r ../hoge_nofont.epub * -x mimetype *.ttf
KindleGenはコマンドラインツールですが、使い方は簡単でKindleGenとePubがあるフォルダで、
./kindlegen hoge_nofont.epub
などとするだけで、同じ場所にhoge_nofont.mobiが出来ると思います。警告が多少出ましたが、とりあえず問題なく読めるようなので良しとしましたw。
できたmobiを、USBでマウントしたKindleのDocumentsフォルダにコピーすればOKです。
まぁ、こうしてみると、「電子出版は紙代、インク代、輸送代がタダなんだから紙版より安くできないのはおかしい!」という読者視点の考えにやや無理があるのはわかりますねw。紙版からのコンバートは結構大変です。この上、挿絵などの画像データの扱いも含めて様々な環境での動作確認をしてなんてコストはバカにならないでしょう。今後、紙用の組み版もePubベースになる等して制作コストが一元化できるようになってくればまた違ってくるんでしょうけどねぇ。InDesignとかなら出力コマンド一発で出し分けられたりするのかしら?










 それらを踏まえて翌日ホームセンターや手芸店を巡って使えそうなものを買い込んで来たのがこちら。
それらを踏まえて翌日ホームセンターや手芸店を巡って使えそうなものを買い込んで来たのがこちら。