iPhone OSのファームウェア2.1で、auの絵文字入りメールが全文文字化けするようになってしまいました。以前は絵文字部分だけが化けてたので内容は読み取れたのですが、今回は全文化けてしまうのでどうにもなりません。IMAPもMobileMeもダメです。
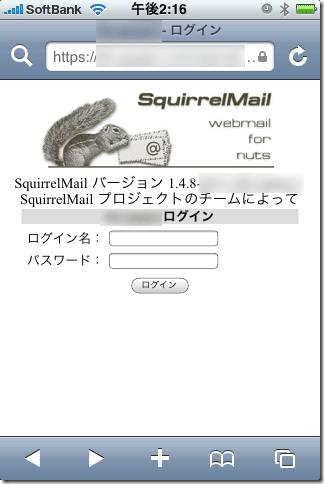
で、対策されるまでの一時しのぎで、文字化けメールが来た時はSafariからPHPベースのWebメールASPであるSquirrel Mailを使って読んでいるんですが、このログインページがデフォルトだと写真のように表示され、フォームの選択がやりづらい。ダブルタップでも拡大してくれず、ピンチで手動ズームする必要があります。

そこで、例によってmetaタグを追加して、iPhone/iPod touchで適当な倍率で表示されるようにしてみました。
なお使用中のバージョンは1.4.8です。
手を加えたのは、functions/page_header.phpです。30行目付近にページ先頭部分のHTMLが定義されているので、赤字部分を追加するだけです。PCでは解釈されず無視されるので影響はないはずです。
echo ‘<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN”>’ .
“\n\n” . html_tag( ‘html’ ,” , ”, ”, ” ) . “\n<head>\n” .
“<meta name=\”viewport\” content=\”width=device-width, hight=device-height, initial-scale=0.8, \
user-scalable =yes\”>\n” .
“<meta name=\”robots\” content=\”noindex,nofollow\”>\n”;
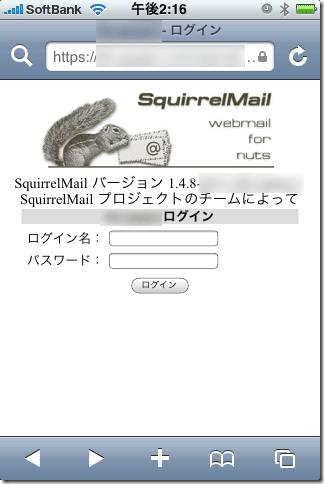
initial-scaleは0.8位だと縦画面でちょうど良い感じになりました。横画面メインの方は適宜調節してみて下さい。

こんな感じになりました。たかだかピンチ1回の手間ですが、省けるものは省いた方が気分が良いです(ピンチは片手持ちでできないので結構手間ですしね)。


 今月のSoftware Design(
今月のSoftware Design(