3Dプリンター製作物の紹介記事が増えるにつれ、その形状をブラウザ上でグリグリできるような形で紹介したいことが増えてきます。
以前はEmbedSTLというプラグインを使用してこちらのような貼り方をしていたのですが、あまり自由度がなくイマイチでした。また2年ほどアップデートがされておらず、メンテナンスが終了している可能性もあり、ちょっと使い続けるには微妙かなと。
EmbedSTLの表示例
そこで改めて物色し、Woo3DViewerを発見しました。こんな感じの表示になります。まずはそれぞれ使い比べてみてください。
操作方法は共通で、
- 左ドラッグでアングル
- 右ドラッグで位置移動
- ホイールでズーム
です。
Woo3D Viewerの表示例
サイズやモデル、背景の色もことこまかにカスタムできるのがいい感じで、乗り換えることに。
■Woo3DViewerの特徴
Woo3DViewerは基本機能無料で、一部の機能は有料版のProのみ利用可能となります。ちなみにWordPressのプラグインディレクトリでは「Easy 3D Viewer」という名前で表示されます。

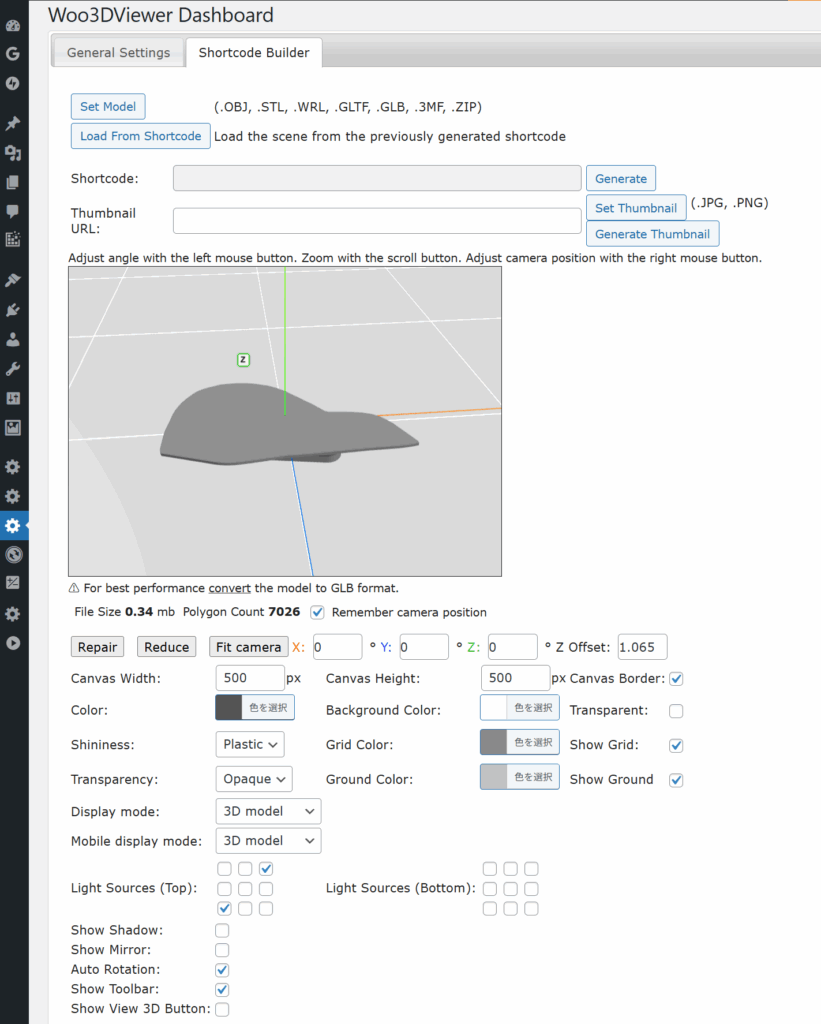
以下がプラグインの画面です。WordPressプラグインあるあるですが、入り口がサイドバーの歯車アイコンで、他のプラグインとかぶっているのはご愛敬。メディアライブラリにアップロードした3Dモデルを「Set Model」から選択し、各種パラメーターをプレビューを見ながら設定し、「Generate」ボタンでショートコードが生成されます。これを記事にコピペすることで上記のような表示ができます。正直手間としてはEmberSTLに比べるとひと手間かかります。また修正したい場合も、ショートコードを記事からこの画面にコピペして戻してやる必要があったりします。データベースには残らず、あくまでショートコードジェネレーターという仕組みですね。簡単なパラメーター変更ならショートコードの中身を直接書き換えてもいいんでしょうけど。

そのちょっとした使いにくさを補ってあまりある機能的長所があります。[PRO]と書いたのは有料版の機能です。
- モデル色、背景色、質感などをカスタマイズできる
- 全画面モードがある
- 自動回転アニメーション
- STL以外のファイル形式にも対応(.OBJ, .STL, .GLTF, .GLB, .ZIP [以下PROのみ].3MF, .WRL,)
- 各種初期パラメーター(角度、ズームなど)も指定可能
- [PRO] PNG、アニメGIFなどへの変換
- [PRO] モデルの修復、ポリゴン削減、圧縮(読み込み高速化)
- [PRO] 外部サイトのモデルを表示
- [PRO] 1ページ内に複数モデルの表示(10個まで)
有料版は$29で、購入時点で税込み5,477円でした。正直プラグインとしてはお高いなと感じてしまいましたが、個人的には1記事に複数貼りたいケースもあるなということで購入に踏み切りました。特に今後取り組んでいきたいクライアントワークで、客先にイメージを伝えるのにブラウザ上でプレビューを見せられるのは有用だなと思い。WordPressで固定ページを作りパスワードをかけて共有すれば、相手がSTLビューワーをもってなくても超簡単に閲覧してもらうことができます。全画面モードでみてもらえばかなり詳細まで確認できて良いなと。
STL保護が課題
EmbedSTLでも同様ですが、一番の懸念は生stlファイルをアップロードしてURLで参照するので、HTMLソースをみれば直リンクが露呈してしまう点。例えば販売商品紹介で使うとSTLを取得され勝手に複製されるリスクがあります。それもあって、今までもあまりEmbedSTLを積極的には使ってこなかったし、そこはWoo3D Viewerになっても同じかなと。当面は「販売予定がなくSTL盗用されても惜しくないもの」と、パスワード付きでクライアントワークの成果物共有用という形になるかなと思います。