今年は引っ越したり車買い換えたりで大きめなイベントが多かったですが、そんな中でゲットしたガジェット、家電のうち、満足度の高いものをピックアップしてみます。
■ハイテクガジェット編
キーワードは「未来」。SF的なUXをもたらしてくれたものを中心に。
・SUBARU LEVORG(8月)
なんといってもコレですね。金額的にもブッチギリの大きな買い物だからってのもありますが、やはりEyeSight Ver.3.0のもたらすセミオート運転エクスペリエンスはまさしく未来を感じさせるものでした。スマートキーレスエントリーとそれに連動するパワーシート、シートヒーターなど個人的には初体験の装備も多く。

KENWOOD彩速ナビ MDV-Z701

LG 34型曲面AH-IPS液晶モニター
34UC97-S

iRemocon WiFi IRM-03WLA

ASUSTek ZenWatch WI500Q-BR04

Xbox One + Kinect (Day One エディション)
(6RZ-00030)

Kindle Voyage Wi-Fi

ソニー Xperia Z3 Tablet Compact
SGP611 ホワイト

Anker 40W 5ポートUSB急速充電器
【PowerIQ搭載】

Blueair ブルーエア空気清浄機450E
450EK110PAW

BLACK&DECKER
電動ブレッド&マルチナイフ EK700

BLACK & DECKER
3.6V コンパクトパワーアシスト AS36LN

Dyson Fluffy DC74 motorhead complete

フィリップス 歯間洗浄器
ソニッケアー エアーフロス HX8210/99

KENWOOD彩速ナビ MDV-Z701

LG 34型曲面AH-IPS液晶モニター
34UC97-S

iRemocon WiFi IRM-03WLA

ASUSTek ZenWatch WI500Q-BR04

Xbox One + Kinect (Day One エディション)
(6RZ-00030)

Kindle Voyage Wi-Fi

ソニー Xperia Z3 Tablet Compact
SGP611 ホワイト

Anker 40W 5ポートUSB急速充電器
【PowerIQ搭載】

Blueair ブルーエア空気清浄機450E
450EK110PAW

BLACK&DECKER
電動ブレッド&マルチナイフ EK700

BLACK & DECKER
3.6V コンパクトパワーアシスト AS36LN

Dyson Fluffy DC74 motorhead complete

フィリップス 歯間洗浄器
ソニッケアー エアーフロス HX8210/99
・KENWOOD 彩速 MDV-Z701(5月)
大学生の頃、CD-ROM世代からcarrozzeria一筋だったカーナビをついに鞍替え。静電容量式タッチパネルのスマフォ/タブレットライクな操作感、レスポンスは、一度味わうともう感圧式ナビには戻れません。Pioneerさんも来年はその辺頑張ってくれるといいなぁ。
・LG 34インチ湾曲モニター 34UC97-S(10月)
正月にHPの27インチモニタを買ったばかりだというのに一年せずに買い換え。21:9の超ワイドモニタしかも湾曲で、作業効率のみならず未来感による満足度が高い逸品でした。外部入力の切換操作がやや煩雑なのが難点。DELLやSAMSUNGも出して来てますがその辺はどうなんだろ。あまりのSFぶりにハンドジェスチャーで仮想デスクトップ切換したくなりLeapMotion買ってみたけどまだ設定しきれておらず…
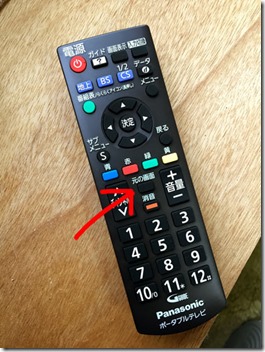
・iRemocon Wi-Fi (12月)
スマフォから照明、エアコン、扇風機、テレビ、レコーダー、空気清浄機が操作できる未来。IRKitがいまいち不安定で定期的に再起動させないと反応しなくなるので買い換え。3倍位するけど、Androidアプリもあるし、Web上でリモコンレイアウトを自由に編集できるツールも提供されていて、なにより購入後まだ一度も再起動を要せず安定動作しています。
・ASUS ZenWatch(12月)
腕につける未来。スマートウォッチ、AndroidWareと呼ばれるカテゴリの製品です。 後述のXperia Z3 Tablet Compactを買ったらキャンペーンでSONY SmartWatch3が5,000円分Edyバックということだったので興味をもったものの、液晶とバンドのショボさに結局キャンペーンを利用せずZenWatchにしてしまった。できることはまだ少ないですが、なかなか面白いです。ナビのターンバイターン指示が出るので自転車ナビとしてイイカンジ。
・XboxOne (9月)
声とジェスチャーで操る未来。ミステリートなどキラータイトルがあるので、どのみち買うだろう、なら先行体験しない手はないよねってことで発売日にゲット。もちろんKinect同梱版。HDMI経由でテレビまで制御できる点がスタトレ。ただし日本の番組表は未提供なので、電源や音量周りしか制御できない。日本向け外付けチューナーを心待ちにしています。
・電子書籍リーダー三兄弟 SH-04F & Kindle Voyage & Xperia Z3 Tablet compact
おサイフケータイ用サブ回線を 春モデルのSH-04Fに機種変更。文庫本的な片手持ちしっくり感で、移
動中とベッドで白黒反転しての小説読みに重宝してます。つづいてKindle Voyageも高解像度化でマンガにもギリ対応できる画質に。最近の移動中はむしろこっち。そして防水で超薄型のXperia Z3 Tablet Compactをつい先日購入。お風呂での読書、動画視聴に大活躍。今年は電子書籍を結構買った。紙と同時発売なら大抵電子版を買ってます。特に新規シリーズ。
■日常編
・iPhone6 (9月)
ApplePayは日本で使えないし、とりあえず画面が大きくなったって感じでそんなにインパクトはなかったものの、毎日肌身離さず愛用しているという意味ではやはりこれ。
・Ankr 40W 5ポート USB急速充電器
実家用もあわせて既に3台も買ってしまった充電器。ほんと地味に役立ってます。PowerIQで、スマフォ用かタブレット用かとか区別しなくていいので、実家で「iPadが充電出来ない」とかトラブルにもならず。値段も安いし最強です。
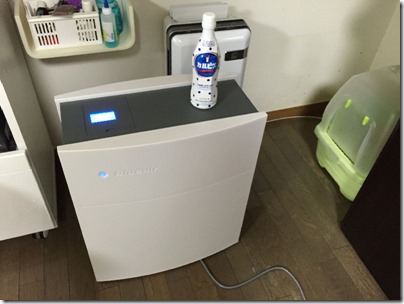
・Blueair 450E(11月)
ぬこ様のう○ち臭を改善したくてキヨミズ。ニオイフィルターに交換。した瞬間の強烈なのもだいぶ軽減。気付かないこともあるほど。本気で稼働しだすと音は少し大きめ。AUTOにしてるとよくわからないタイミングで強になるけど、空気循環能力が高く10分ほどで落ち着く。う○ちした瞬間にゴーっといいだすようなセンサー感度ではないけど、トータルでは確実にニオイがマシになってる不思議。春先の花粉症への効果が楽しみ(σ(^^)自身は患ってないけど)。
・Black&Deckerマルチナイフ (5月)
ホームベーカリー導入にあわせて購入。すいすい切れます。肉々しいサンドイッチなどもスパスパ。先日クリスマスケーキ(ホール)のカットにも使ってみたんですが綺麗な断面で切れました。ただし振動のせいかケーキ自体の根性不足か、切った片側がパタっと倒れて残念なことに。安全性優先か、トリガーについているロックを解除しながらトリガーを握るのがやややりづらいです。
・Black&Decker 電動ドライバー AS36LN(8月)
初のトルク調節機能付きを購入。家で車で各種DIYに役立ちまくりです。
・Dyson DC48MHからの同fluffy
長毛カーペットに絡んだ猫の毛までざくざく吸いたいということでキャニスター型のDysonを購入。しかし猫砂やキャットフードのような大きい粒状のものを異常に吸わないという我が家的に残念な面も露呈。後日ハンディ型ながらそうしたゴミを得意とするDyson FluffyことDC74が登場。さすがにこの額の掃除機を1年未満で買い換えるには至ってませんが、実家の方で購入したので、借りて試したところ、確かに猫砂、キャットフードをもりもり吸ってくれます。しかも身軽で気軽に掃除ができる。うーん、ウチも買い換えたい…
・Philips 歯間洗浄器 ソニッケアー エアーフロス HX8210/99
最近、ポップコーンやスナック類を食べたときの食べカスが歯間にはさまってとれなくなることが多く、つまようじやフロスなど使い捨て製品を多用するのは気になるので購入。水と空気を圧縮して細くプシュ!っと吹き出すデバイスです。毎日というよりそういうカスが気になったときに使うという感じですが、カス的なものならわりと吹き出してくれます。ただお肉のスジ的なものだと何度も吹き付けてようやく、という感じ。
しかしこれ糸ようじやフロスに換算したらどんだけ分になるんだ…
とまぁ、ことしも買ったなぁ。まぁ引っ越し、車買い換えなど新生活の年だったので仕方ないな、うん。ゲーム機の代替わりの年でもあったしな。逆にPC周りはあんまり出費がなかったかな?ScanSnap iX500と多少の補修パーツくらいじゃないかと。あれ?MacBook Pro 15 RetinaをLate2013にしたの今年入ってからだっけ?まぁいいや。
来年もよろしくお願い致します。